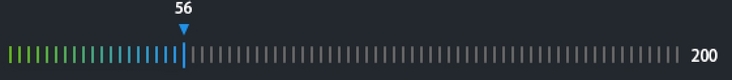
【CSS】如何实现图中的刻度渐变效果?

回答:
http://sandbox.runjs.cn/show/...
我写了个DEMO ,不知道行不行, 逐渐增加rgb的数值,实现渐变
回答:
这个动画渐变库 应该能帮助你
https://sarcadass.github.io/g...
回答:
事先定义好
50 - 100个渐变颜色(不断加深的)根据当前的刻度位置,进行颜色填充,例如:
当前刻度偏移量为:80px,那么,你需要设置一个刻度的宽度(w),刻度与刻度之间的距离(m),设需填充的刻度数量为 n(未知,需求解),则间距有 n - 1个,那么可得方程式:w * n + m * (n + 1) = 80,求出n为多少进行填充
// 事先预定义的颜色集合var colorList = [red , blue , green .....];
// 刻度集合
var list = document.getElementByClassName('scale');
for (var i = 0; i < n; ++i)
{
list[i].style.backgroundColor = colorList[i];
}
以上是 【CSS】如何实现图中的刻度渐变效果? 的全部内容, 来源链接: utcz.com/a/155145.html