【CSS】对css3的3d不是特别了解,有个小问题。

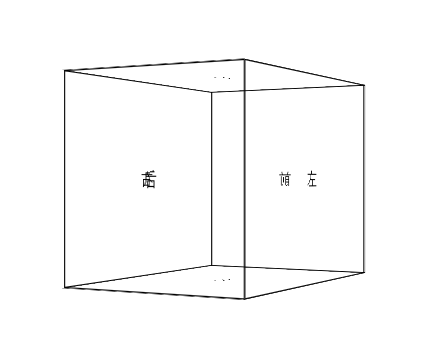
就是这种3d的盒子。比如这是一个房间,如何实现我在房间中央的效果啊?
我的意思是,这个盒子现在看起来好像是我站在房间外面。我现在想站在房子的中间,请问如何设置啊?
回答:
把盒子往屏幕方向移动
比如现在的 perspective: 1000px
设置整个盒子的 transform: translateZ(1000px)
或者设置 perspective: 0;
回答:
-webkit-perspective: 1000;透视。这个属性决定你在那个点看
以上是 【CSS】对css3的3d不是特别了解,有个小问题。 的全部内容, 来源链接: utcz.com/a/155049.html