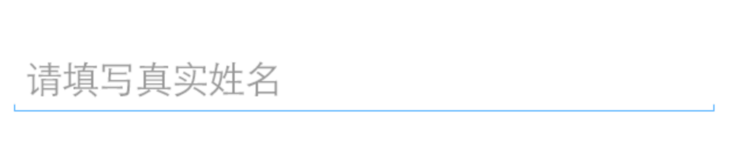
【CSS】制作一个input文本域
UI给我一个这样的设计图,想了半天没有想到最优的解决方案:
- 可以用div叠加,感觉不是很好
- 用定位感觉也是麻烦
希望用css的before,after属性做

回答:
内部用input下边框宽度满,小竖线用外层div的after.befor做
回答:
直接让文本框overflow挡住完整蓝色的外层div呢?
回答:
大把这种CSS,和jquery插件
回答:
因为input没有:before, :after属性, 所以只能借助其他的元素来实现这个效果:
Demo:借助一个Div实现
以上是 【CSS】制作一个input文本域 的全部内容, 来源链接: utcz.com/a/155050.html