【CSS】button按钮的border-radius属性为什么失效?
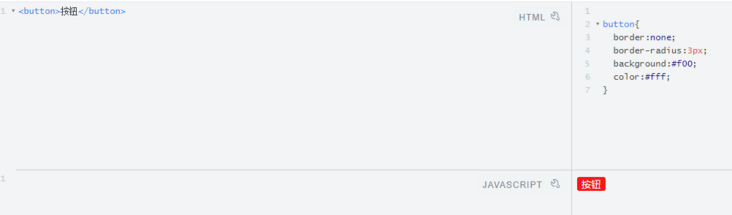
<button>标签的border-radius属性在FF和CHROME中为什么均没有生效?
在代码中添加了
<style>button {
border: none;
border-radius: 3px;
}
</style>
但是最后显示效果如下图,并没有出现圆角
回答:
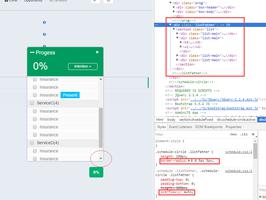
f12,检查这个按钮上面的样式,不一定只有你设置的这两行样式而已,你仔细看看。估计是权重不够被覆盖了
回答:
测试没问题,看下你是不是别的样式影响了

回答:
如果你是低版本的浏览器的话加入前缀-webkit、-moz,要是兼容的话那就是样式冲突的问题了
回答:
在有些安卓机子上
border: none;border-radius: 3px;
border: none;会导致radius 不显示
解决方案; border: 1px solid color
以上是 【CSS】button按钮的border-radius属性为什么失效? 的全部内容, 来源链接: utcz.com/a/154990.html