【CSS】transform-rotate旋转后,用js获取元素所占的宽度

注:
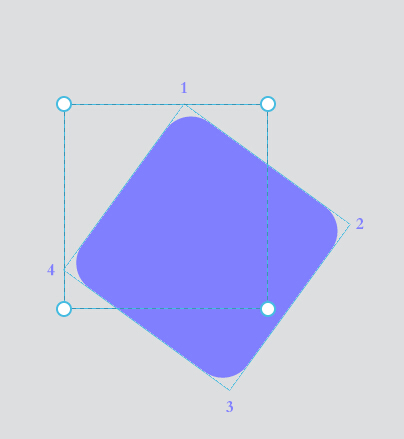
祡色矩形有旋转
虚框1(带圆角)
虚框2(不带圆角)
如图:
祡色矩形、虚框1、虚框2,宽高都是一样;虚框2没有跟着旋转。
怎么让虚框1包围住整个紫色矩形?
回答:
这个要你自己计算啦
根据偏转度数计算四个顶点 与 中心点 (以旋转中心为中心点为例) 形成的夹角的对边的高度 来计算这个旋转后能遮盖住这个旋转后图形的最小矩形的宽高
如图中的蓝线相加 等于高
回答:
这个问题解决了,很简单的,按照这个公式
把旋转前和旋转后的点加上中心点看成一个等腰三角形就好解决了,不用扇形公式,而是用三角形公式.假设矩形的左上角为(left, top),右下角为(right, bottom),
则矩形上任意点(x0, y0)绕其中心(xcenter,ycenter)逆时针旋转angle角度后,
新的坐标位置(x′, y′)的计算公式为:
xcenter = (right - left + 1) / 2 + left;
ycenter = (bottom - top + 1) / 2 + top;
x′ = (x0 - xcenter) cosθ - (y0 - ycenter) sinθ + xcenter;
y′ = (x0 - xcenter) sinθ + (y0 - ycenter) cosθ + ycenter;
先求旋转后矩形的四个点坐标
接着求出这四个坐标中的x和y最小值为(x,y)其实对应的就是你的left,和top
接着求出这四个坐标中的x和y最大值为(x0,y0),接着x0-x,y0-y分别就是矩形的宽和高
以上是 【CSS】transform-rotate旋转后,用js获取元素所占的宽度 的全部内容, 来源链接: utcz.com/a/155003.html