【CSS】html5 如何自制video标签的播放进度条
如题,希望还有点击事件,能调到点击的播放的时间
回答:
今天下午抽了点时间做了一个demo,video.html">点击这里可以观看。
虽然样式有点丑,不过还是解决了你所说的问题。
现在随着html5的渐热,越来越多的web开发者都开始选择使用html5写出一些比较好的web应用。我也相信html5在未来会有很大的发展前景,额,跑题了,继续说我们这个问题。
闲话不多说,先上代码
下面是JavaScript代码
js// 为了不随意的创建全局变量,我们将我们的代码放在一个自己调用自己的匿名函数中,这是一个好的编程习惯(function(window, document){
// 获取要操作的元素
var video = document.getElementById("video");
var videoControls = document.getElementById("videoControls");
var videoContainer = document.getElementById("videoContainer");
var controls = document.getElementById("video_controls");
var playBtn = document.getElementById("playBtn");
var fullScreenBtn = document.getElementById("fullScreenBtn");
var progressWrap = document.getElementById("progressWrap");
var playProgress = document.getElementById("playProgress");
var fullScreenFlag = false;
var progressFlag;
// 创建我们的操作对象,我们的所有操作都在这个对象上。
var videoPlayer = {
init: function(){
var that = this;
video.removeAttribute("controls");
bindEvent(video, "loadeddata", videoPlayer.initControls);
videoPlayer.operateControls();
},
initControls: function(){
videoPlayer.showHideControls();
},
showHideControls: function(){
bindEvent(video, "mouseover", showControls);
bindEvent(videoControls, "mouseover", showControls);
bindEvent(video, "mouseout", hideControls);
bindEvent(videoControls, "mouseout", hideControls);
},
operateControls: function(){
bindEvent(playBtn, "click", play);
bindEvent(video, "click", play);
bindEvent(fullScreenBtn, "click", fullScreen);
bindEvent(progressWrap, "mousedown", videoSeek);
}
}
videoPlayer.init();
// 原生的JavaScript事件绑定函数
function bindEvent(ele, eventName, func){
if(window.addEventListener){
ele.addEventListener(eventName, func);
}
else{
ele.attachEvent('on' + eventName, func);
}
}
// 显示video的控制面板
function showControls(){
videoControls.style.opacity = 1;
}
// 隐藏video的控制面板
function hideControls(){
// 为了让控制面板一直出现,我把videoControls.style.opacity的值改为1
videoControls.style.opacity = 1;
}
// 控制video的播放
function play(){
if ( video.paused || video.ended ){
if ( video.ended ){
video.currentTime = 0;
}
video.play();
playBtn.innerHTML = "暂停";
progressFlag = setInterval(getProgress, 60);
}
else{
video.pause();
playBtn.innerHTML = "播放";
clearInterval(progressFlag);
}
}
// 控制video是否全屏,额这一部分没有实现好,以后有空我会接着研究一下
function fullScreen(){
if(fullScreenFlag){
videoContainer.webkitCancelFullScreen();
}
else{
videoContainer.webkitRequestFullscreen();
}
}
// video的播放条
function getProgress(){
var percent = video.currentTime / video.duration;
playProgress.style.width = percent * (progressWrap.offsetWidth) - 2 + "px";
showProgress.innerHTML = (percent * 100).toFixed(1) + "%";
}
// 鼠标在播放条上点击时进行捕获并进行处理
function videoSeek(e){
if(video.paused || video.ended){
play();
enhanceVideoSeek(e);
}
else{
enhanceVideoSeek(e);
}
}
function enhanceVideoSeek(e){
clearInterval(progressFlag);
var length = e.pageX - progressWrap.offsetLeft;
var percent = length / progressWrap.offsetWidth;
playProgress.style.width = percent * (progressWrap.offsetWidth) - 2 + "px";
video.currentTime = percent * video.duration;
progressFlag = setInterval(getProgress, 60);
}
}(this, document))
下面是html代码:
html<!DOCTYPE html><html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML5-Video-Player</title>
<style type="text/css">
.videoPlayer{
border: 1px solid #000;
width: 600px;
}
#video{
margin-top: 0px;
}
#videoControls{
width: 600px;
margin-top: 0px;
}
.show{
opacity: 1;
}
.hide{
opacity: 0;
}
#progressWrap{
background-color: black;
height: 25px;
cursor: pointer;
}
#playProgress{
background-color: red;
width: 0px;
height: 25px;
border-right: 2px solid blue;
}
#showProgress{
background-color: ;
font-weight: 600;
font-size: 20px;
line-height: 25px;
}
</style>
</head>
<body>
<div class="">
<h1>HTML5_Video_Player</h1>
<div class="videoPlayer" id="videoContainer">
<video id="video"
width="600" height="360"
preload controls
>
<source src="http://nettuts.s3.amazonaws.com/763_sammyJSIntro/trailer_test.mp4" type='video/mp4'>
<source src="http://nettuts.s3.amazonaws.com/763_sammyJSIntro/trailer_test.ogg" type='video/ogg'>
</video>
<div id="videoControls">
<div id="progressWrap">
<div id="playProgress">
<span id="showProgress">0</span>
</div>
</div>
<div>
<button id="playBtn" title="Play"> 播放 </button>
<button id="fullScreenBtn" title="FullScreen Toggle"> 全屏 </button>
</div>
</div>
</div>
</div>
</body>
</html>
关于代码的功能,上面都有注释,应该都还好理解。
另外,如果你要详细的了解一下html5的video标签的话,推荐看看这两个文档。
w3-video和这篇很重要
希望可以帮到你。
回答:
既然用HTML5的video标签来实现视频的话,那么就用CSS3的方式来满足样式的修改吧。
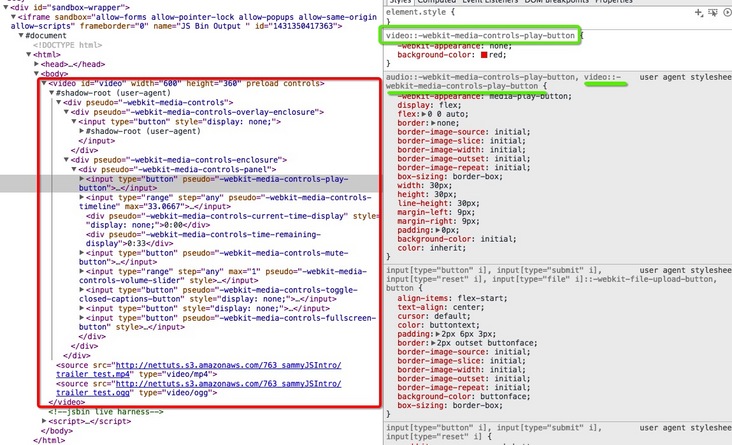
首先你在chrome中F12或者通过其他方式打开开发者工具(相信应该知道从哪里打开),然后点击右上的齿轮,进入设置,勾选Show user agent shadow DOM
这个时候在元素列表中你会看到很多东西,如图:
那么这些就是我们要修改的东西,比如直接修改播放按钮的样式,简单粗暴一下,变红色吧。
video::-webkit-media-controls-play-button {-webkit-appearance:none;background-color: red;}相对应的去处理,那么就应该能够满足你的要求了。
回答:
我发一篇很好的教程!
http://www.inserthtml.com/2013/03/custom...
以上是 【CSS】html5 如何自制video标签的播放进度条 的全部内容, 来源链接: utcz.com/a/154889.html








