【CSS】求思路,pc端网页怎么设计才能在移动端比较友好显示?
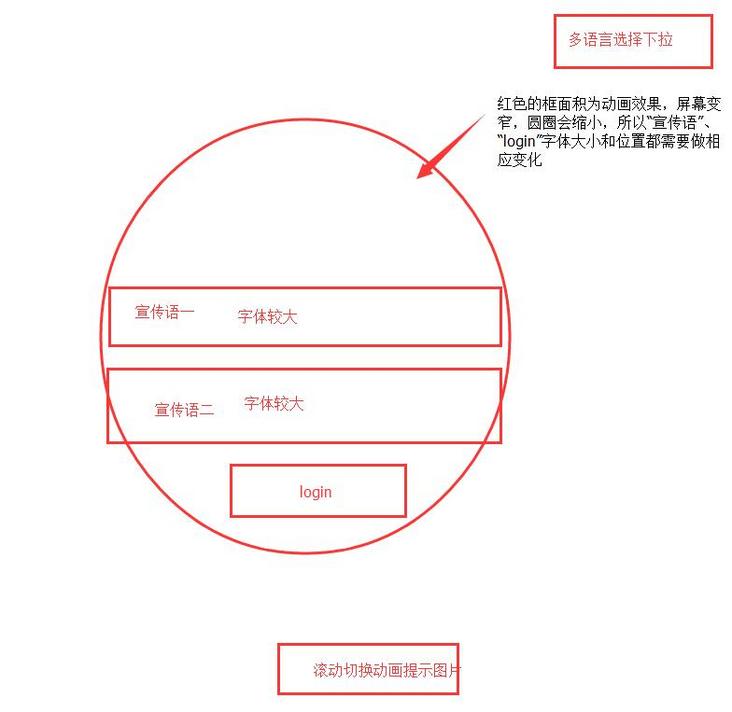
网站做好了,但是需要适配到移动端,如果只考虑宽度的话还是比较好做的,可以通过 media来判定屏幕大小,做一些相应的css调整,但是现在首页有一些广告语,所以在屏幕大小变化时,字体大小需要相应的放大或缩小,并且由于首页有动画,所以字体的上下位置也需要做相应调整,该怎么设计呢?
感觉屏幕宽度变窄,平滑的改变宣传语字体大小和位置不好做,没有思路。
回答:
"可以通过 media来判定屏幕大小,做一些相应的css调整"
just do it
回答:
楼上说了,media,just do it.不过如果工程量大,并且效果没想象中好的话,建议还是再做个移动版的。
回答:
给楼主介绍一个神奇的单位:vw和vh,对字体也适用哦,兼容性在移动端也还可以。
可以和媒体查询配合使用,PC端还是你目前的设计方式,而移动端使用vw,vh来确定尺寸。
比如 width:80vw; height: 15vw; font-size: 10vw; 这样高度宽度和字体大小都会依据当前Viewport的宽度的来决定,从而保持一定的比例不会变形。
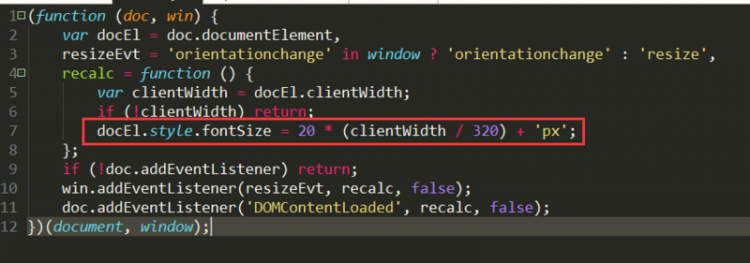
用rem的方法也是可以的,但是相当不直观,考虑这俩货在移动端的兼容性差距不大的情况,还是用vw/vh好。
回答:
求思路,pc端网页怎么设计才能在移动端比较友好显示?
反过,移动端的页面在 PC 端怎么有比较好的显示,就好办了。
PC 端的页面,如果涉及交互,几乎不可能在移动端有好的表现的。(只是内容布局的话,用 js 控制一下怎么也做得到了)
以上是 【CSS】求思路,pc端网页怎么设计才能在移动端比较友好显示? 的全部内容, 来源链接: utcz.com/a/154885.html