【CSS】无序列表一行显示时出现问题,该如何解决?
关于无序列表一行显示问题,或者说是选择器的问题。
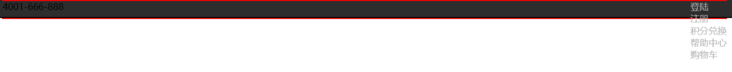
我现在想达到下图中右侧的效果,就是登陆注册等等在一行显示。
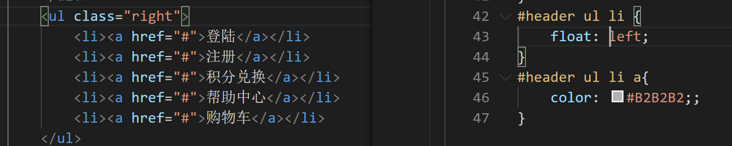
我打算先用ul无序列表先达成这个效果
然后再加上 float:left
这样就可以达到预期效果
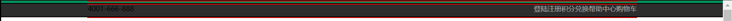
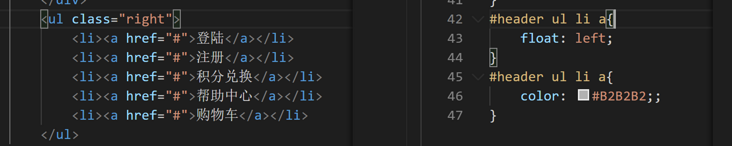
然后我就出问题了。我觉得代码如果这么写,也就是把float:left放到 #header ul li a中应该是一样的效果,可是却不是,我不明白这里是为什么?

我不知道是不是我对选择器的理解不够,这个问题我又不知道怎么搜。。
回答:
在 li 上加 float 表示,所有 li 在其容器(ul)中水平浮动排列
在 li a 上加 float 表示 a 在其窗口 li 中水平浮动排列,但是 li 在其容器 ul 中仍然是默认排列,也就是从上到下
回答:
也许你应该放出你的全部HTML代码
回答:
我现在稍微知道出问题的点是我没有理解:块级元素和内联(行内)元素之间的区别。内联元素不能设置浮动。行内元素:元素在一行内水平排列,高度由元素的内容决定,height属性不起作用。但我在一篇文章又看到内联元素可以转化块级元素,如display,但好像还是不能达到效果。如果对此问题有很好理解的大佬还请赐教。
以上是 【CSS】无序列表一行显示时出现问题,该如何解决? 的全部内容, 来源链接: utcz.com/a/154714.html