【CSS】css3,背景渐变属性‘gradient’在android版本4.XX微信环境下不起作用
现在想在微信中做翻书的渐变效果,可是发现有问题啊,在iphone版微信中效果很好,可是在android里面页角是方块并且还没有渐变!
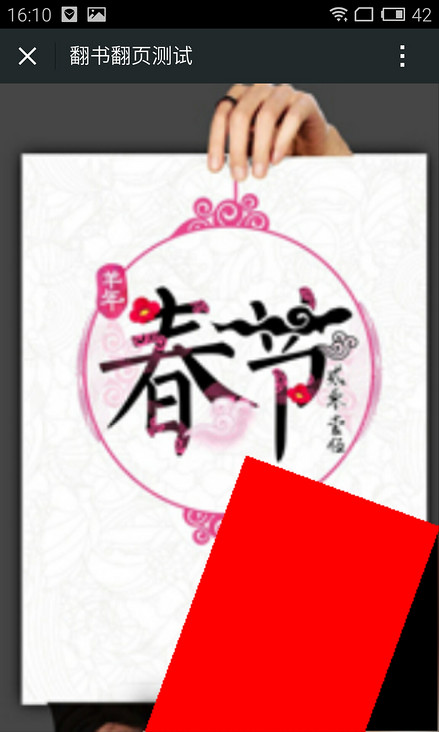
下面是android系统下微信的效果,很难看
我的代码是这么写的
$('.turning').css({ width: (newTrangleX) + 'px',
height: (newTrangleY) + 'px',
left: ($nr.width()-newTrangleX+2) + 'px',
top: ($nr.height()-newTrangleY+2) + 'px',
backgroundColor: '#ff0000',
background: '-webkit-linear-gradient(-'+ (90-Math.abs(Math.atan(tanA)*180/Math.PI)) +'deg, #fff 10%,#999 40%, #fff 50%, transparent 50%)',
background: '-moz-linear-gradient(-'+ (90-Math.abs(Math.atan(tanA)*180/Math.PI)) +'deg, #fff 10%,#999 40%, #fff 50%, transparent 50%)',
background: 'linear-gradient(-'+ (90-Math.abs(Math.atan(tanA)*180/Math.PI)) +'deg, #fff 10%,#999 40%, #fff 50%, transparent 50%)',
webKitTransform: 'rotate(' + 2*Math.abs(Math.atan(tanA)*180/Math.PI) + 'deg) scaleX(-1)',
transform: 'rotate(' + 2*Math.abs(Math.atan(tanA)*180/Math.PI) + 'deg) scaleX(-1)'
});
请问是android版的微信对css3兼容不好吗,该怎么写呢
回答:
Android上的微信css3渲染十分的不稳定,毕竟机型太杂。最好就是当检测到是Android的时候将这个效果屏蔽掉。
以上是 【CSS】css3,背景渐变属性‘gradient’在android版本4.XX微信环境下不起作用 的全部内容, 来源链接: utcz.com/a/154739.html







