【CSS】当鼠标光标移动到弹出下面的时候,如何保持"更多“背景不变。


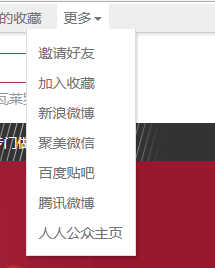
第一张图片 当鼠标光标hover "更多" 就弹出下面
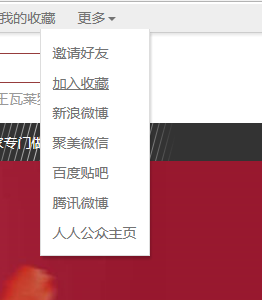
第二张图片 当鼠标光标移动到下面的时候, “更多”背景就消失了.
请问如何在鼠标光标移到下面,“更多”背景要跟下面背景一样的,如何判断鼠标光标离开的时候。“更多”弹出效果就消失了。
"更多“是用hover属性
弹出下面也是用hover属性 做出来的效果
请何如何再改善细节?
不知道大家是否明白我的意思?
我看了人家的聚美 效果就是这样做
回答:
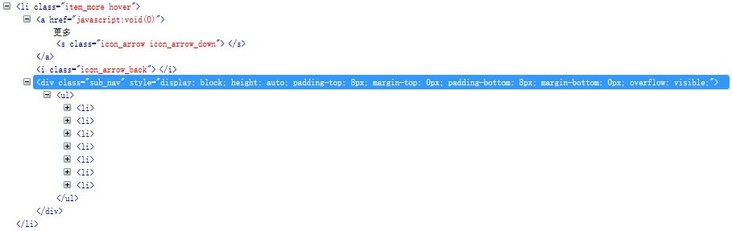
一个css就搞定了,把一级菜单和他的子菜单包在一个容器下,然后给这个容器写hover样式
回答:
按照我的理解,题主的意思是鼠标在“更多”和下面的“列表”上时,“更多”的样式分别呈现出两种状态。
但是我看了一下聚美的页面,和题主的截图好像并不一样,“更多”一直呈现出题主的第一张截图的“浮出”样式(我的是FF浏览器)。

在说解决方案之前,先说一下如何实现下拉列表的功能实现。一般有两种:
在整个
li上添加:hover事件,而不是仅仅在“更多”标签上添加。在“更多”标签上添加
:hover事件,同时针对ul的display:none添加setTimeout定时器,比如100ms。
如果一定要实现题主所说的效果。那可以针对“更多”所在的标签元素添加onmouseover和onmouseout这两个鼠标事件,分别设置不同的样式就可以了。PS:如果是针对上述的第1种方法,要注意这两个鼠标事件要都在li:hover这个事件里面。
回答:
明白你的意思了,因为hover是在元素上面,所以可以把下面弹出来的放在更多这个容器里,还有就是js实现了。额,又有一个想法,不过有点麻烦,就算了吧
回答:
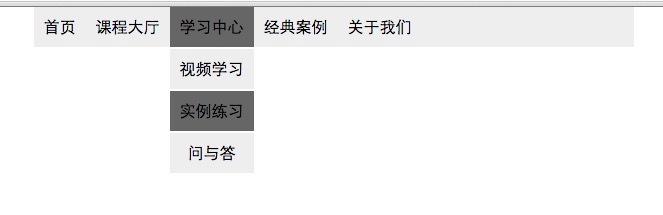
刚好在学CSS3的hover,就直接用之前的一个例子来回答一下。
题主的意思是,鼠标光标移动到二级菜单的时候,该二级菜单所属的一级菜单的背景色还是保持被触碰的背景色。
直接上代码,更好理解:
<ul> <li><a href="#">首页</a></li>
<li class="navmenu"><a href="#">课程大厅</a>
<ul>
<li><a href="#">javascript</a></li>
<li><a href="#">jQuery</a></li>
</ul>
</li>
<li class="navmenu"><a href="#">学习中心</a>
<ul>
<li><a href="#">视频学习</a></li>
<li><a href="#">实例练习</a></li>
<li><a href="#">问与答</a></li>
</ul>
</li>
<li><a href="#">经典案例</a></li>
<li><a href="#">关于我们</a></li>
</ul>
CSS3的hover事件,直接在li标签上添加:
li:hover{ color: #fff;
background: #666;
}

以上是 【CSS】当鼠标光标移动到弹出下面的时候,如何保持"更多“背景不变。 的全部内容, 来源链接: utcz.com/a/154586.html








