【CSS】textarea已经手动回车换行,但是提交后数据库没有任何换行标签和转义字符

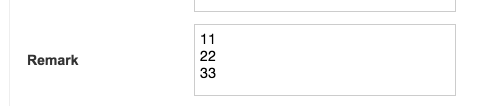
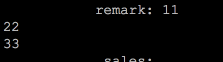
如图,是在文本框回车的value值,有一个回车的箭头,但是存到数据库后,只显示1122,没有任何
或者\n转义符。请问如何让数据库保存住我的换行
呢?
回答:
1.使用js对输入的字符串进行替换
$("textarea#test").val(replace($("textarea#test").val(), "
", "
")));
2.换行的适合输入html转义标签
1,2答案参考来自 http://stackoverflow.com/questions/8627902/new-line-in-text-area
3.使用富文本编辑器,它会帮你处理换行等问题
回答:
并不能。。。
你用个插件吧 = =可以的话,比如ueditor
回答:
我使用form提交完全是可以呀。

会不会你在存入数据库的时候做过什么替换之类的处理哦
回答:
普通的textarea标签里面进行回车换行不会在所得的内容里面存在<br/>这样的html标签,这样存入数据库之后再取出还是连着的字符,在页面显示不会换行。建议使用一些编辑器,这样在你输入的内容中就已经是带有html标签的文本。
目前一些好用的富文本编辑器比如 http://simditor.tower.im/、http://summernote.org/、或者更多功能的 http://kindeditor.net/demo.php 都很好用,加入到项目的方法也简单。
回答:
建议用ueditor
回答:
一般直接存数据库会包含回车的字符的。
我觉得应该是你的服务端代码在将字符串存入到数据库之前对字符串做了处理。
回答:
不进行处理直接存入数据库是会保留换行的,可能是服务端进行了处理,也可能是你看的方法不对,因为html页面中是看不到换行符的,把数据库出来的东西直接放回textarea里面或者用命令行链接数据库看看?
以上是 【CSS】textarea已经手动回车换行,但是提交后数据库没有任何换行标签和转义字符 的全部内容, 来源链接: utcz.com/a/154576.html