【CSS】如何使用css将select的边框以及右边的小三角形去掉?
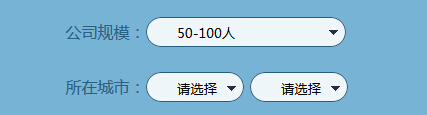
最好css2,css3都给出解决方案,效果如下:

回答:
CSS2 只能使用div和ul进行模拟了,结构很简单,具体可参考Alice的 button-dropdown
CSS3 可以使用CSS3的属性appearance,具体代码如下:
select{ -moz-appearance: none;
-webkit-appearance:none;
appearance:none;
}
回答:
很遗憾,原生的表单元素的默认样式受控于浏览器的定制,这个并没有标准可遵循。不同的浏览器允许你做不同程度的修改,然而完全可靠的跨浏览器方案是不存在的。因此楼上说得对,如果要保证 UI 的一致性,只能自己模拟一个。
以下代码会在 chrome 和 firefox 上有效(但版本覆盖不全)
-moz-appearance: none;-webkit-appearance: none;
appearance: none;
然而其他浏览器就鬼知道了。
回答:
去掉干嘛, 模拟一个撒。
以上是 【CSS】如何使用css将select的边框以及右边的小三角形去掉? 的全部内容, 来源链接: utcz.com/a/154572.html