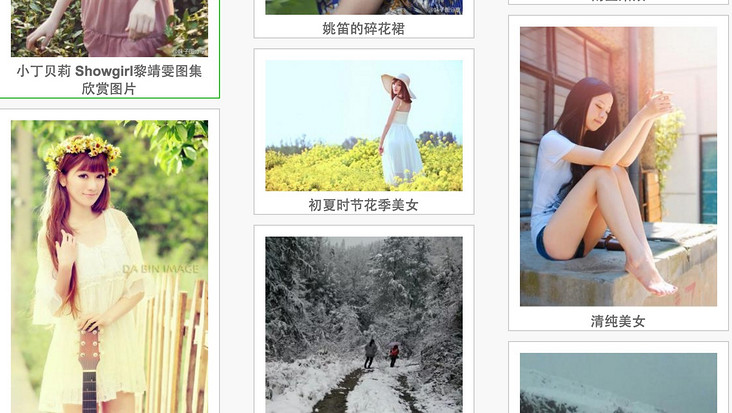
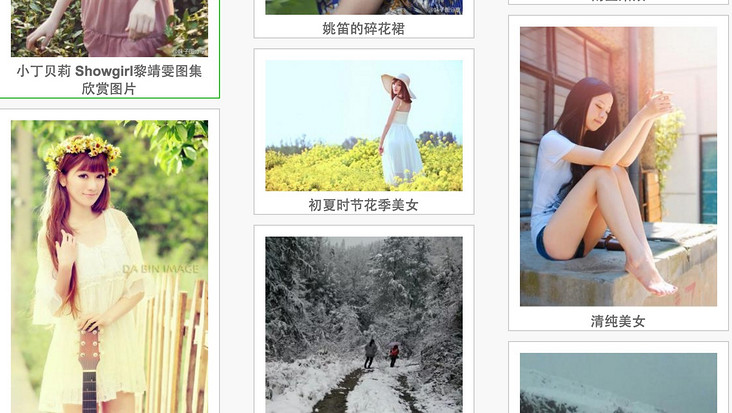
【CSS】这种样式bootstrap 是怎么做出来的

回答:
你是说边框还是瀑布流
回答:
inspect element不就知道了?
回答:
瀑布流效果 0..0
回答:
搜尋 masonry 你就可以找到各種函數庫和做法了
回答:
codepen,分三列,里面的图片用js计算大小,填进去就好了
以上是 【CSS】这种样式bootstrap 是怎么做出来的 的全部内容, 来源链接: utcz.com/a/154550.html

你是说边框还是瀑布流
inspect element不就知道了?
瀑布流效果 0..0
搜尋 masonry 你就可以找到各種函數庫和做法了
codepen,分三列,里面的图片用js计算大小,填进去就好了
以上是 【CSS】这种样式bootstrap 是怎么做出来的 的全部内容, 来源链接: utcz.com/a/154550.html
