【CSS】在空间坐标系中解释 translateZ 和 perspective?
现在在研究 css3 3d 空间效果,不过查阅了很多资料,对 perspective 和 translateZ 只有书面上的概念理解,如果使用 空间坐标系理解这两个属性呢。
同样还有个问题,在浏览器平面中,x轴的正方向是水平向右,y轴的正方向是垂直向下,那z轴呢?是垂直于显示器向外的方向还是向里的方向???
回答:
和以前数学课本里的空间直角坐标系差不多,不过Y轴向下是正的。
Z轴向外为正值。
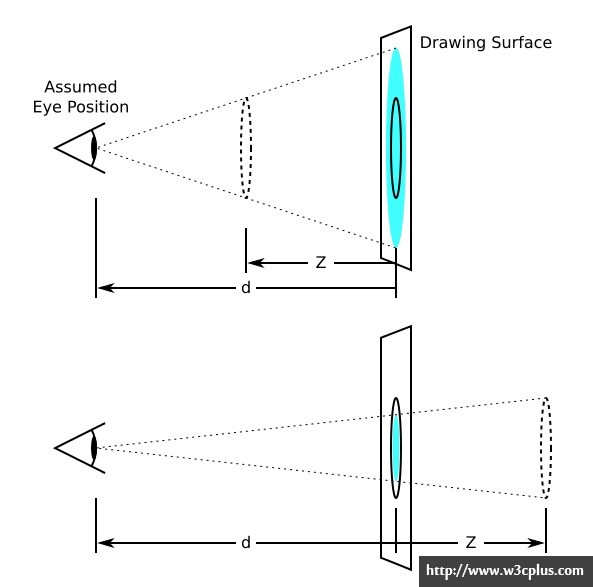
初学perspective属性不好理解。其中perspective值为下图的d,translateZ值为下图中的Z,下图中的蓝色部分就是最终在页面上显示的结果。
看下这篇文章:http://cdn1.w3cplus.com/css3/transform-basic-property.html
以上是 【CSS】在空间坐标系中解释 translateZ 和 perspective? 的全部内容, 来源链接: utcz.com/a/154531.html




