【CSS】环形可滑动渐变进度条UI交互

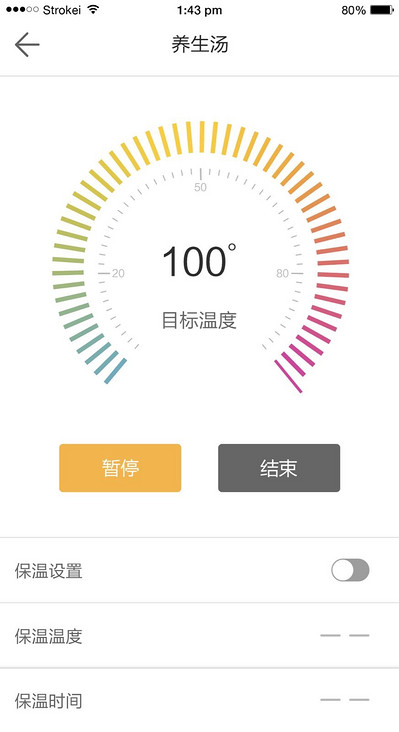
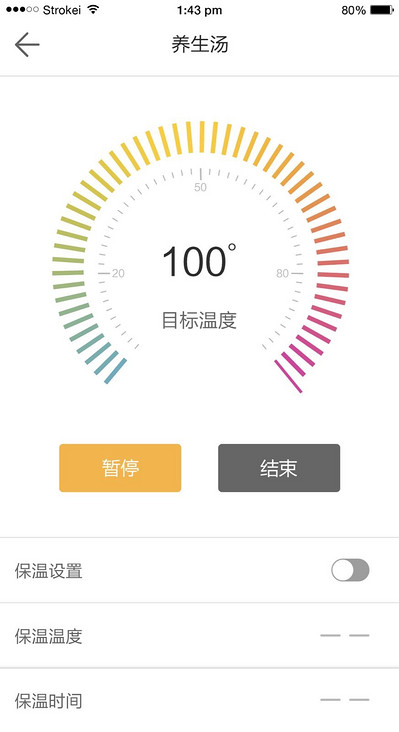
如图所示的环形刻度盘,支持手势拖拽滑动 滑动过程中有渐变效果 中间的数字还有跟着改变,滑动停止之后下发控制命令 这个可滑动的渐变刻度盘要如何实现
回答:
给你一个思路:刻度盘可以用canvas画出来,拖拽就添加一个拖拽事件,渐变和数字的改变可以在拖拽事件中监听。
回答:
新手,求demo。
以上是 【CSS】环形可滑动渐变进度条UI交互 的全部内容, 来源链接: utcz.com/a/154486.html

如图所示的环形刻度盘,支持手势拖拽滑动 滑动过程中有渐变效果 中间的数字还有跟着改变,滑动停止之后下发控制命令 这个可滑动的渐变刻度盘要如何实现
给你一个思路:刻度盘可以用canvas画出来,拖拽就添加一个拖拽事件,渐变和数字的改变可以在拖拽事件中监听。
新手,求demo。
以上是 【CSS】环形可滑动渐变进度条UI交互 的全部内容, 来源链接: utcz.com/a/154486.html
