【CSS】一个页面布局上的问题
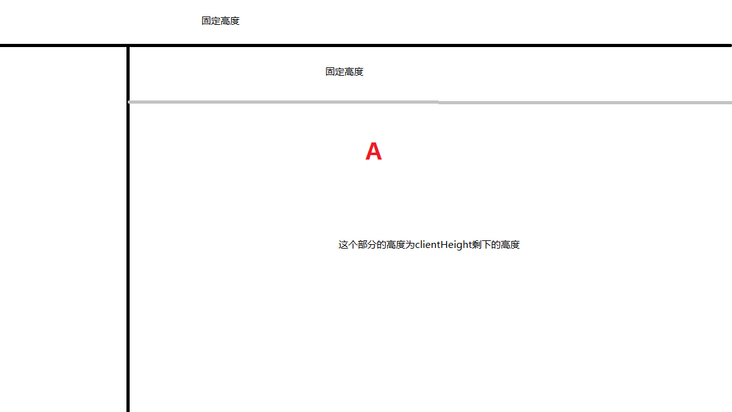
我粗略的画了下,有疑问的是A部分

我的页面用如下样式:
html, body { height: 100%;
}
这个A部分取clientHeight剩下的高度,可以想到的办法是用定位做,top=xx; bottom=0;,不知道还有什么思路可以实现A部分的高度。
回答:
height:calc(100% - 100px - 100px)
回答:
可以固定高度部分用padding写内容定位上去; 接下去A部分用height:100%写,使用calc的话可能存在兼容问题
回答:
方案1是
A { height: 100%;
padding: 固定高度
.childnode {
height: 100%;
}
}
方案二
固定高度+A { position: absolute;
top: 固定高度;
bottom: 0;
}
方案二的好处是只要给固定高度一个样式就可以了,可以写成行内样式,也可以方便做例如隐藏固定高度这样的效果
以上是 【CSS】一个页面布局上的问题 的全部内容, 来源链接: utcz.com/a/154476.html