【CSS】列表li与li之间的间距怎么设置?

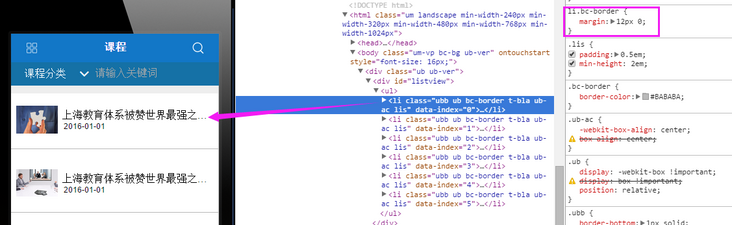
如上图所示,这个是使用appcan开发的移动app, 图中的li是使用Listview列表组件写的,代码如下:
<div id="listview"> </div>var updateData = [{
title : "上海教育体系被赞世界最强之一教师是教育质 量的核心",
note : "2016-01-01",
icon : "img/icon_01.png"
}, {
title : "上海教育体系被赞世界最强之一教师是教育质 量的核心",
note : "2016-01-01",
icon : "img/icon_02.png"
}];
var lv1 = appcan.listview({
selector : "#listview",
type : "thickLine",
hasIcon : true,
hasAngle : false
});
lv1.set(updateData);
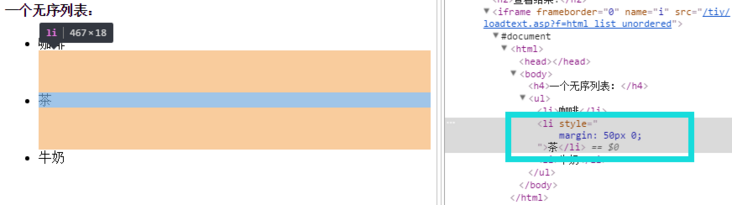
这个列表加了margin来设置li与li之间的间距,不起作用。
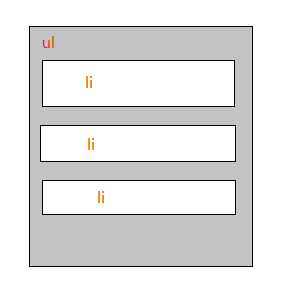
要达到如下图所示的效果,ul的background-color是灰色的,li的background-color是白色的,li是有边框的, 上个li的下边框与下个li的上边框 之间是有空隙的。

请问,如何用css设置这种 li与li 边框 之间的空隙?
回答:
找到问题的原因了,不是margin不起作用,而是background-color:#fff写错了,ul也成了白色背景
-_-||| @_@
谢谢各位答主啊。。。
ps:闹了半天是一个乌龙。。。真想找个地缝钻进去。。。捂脸。。。。
回答:
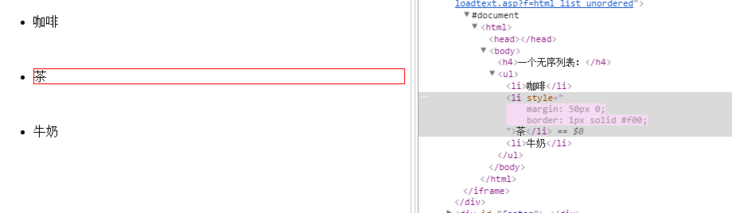
margin是外边距 .这不就可以了吗?
这个也没有问题啊
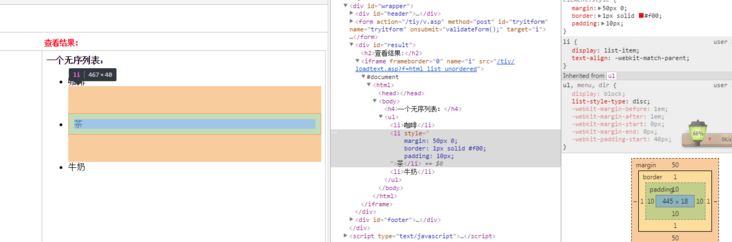
看了楼下的。我再给你贴一个padding的
回答:
设置中间li的margin不行吗
回答:
https://jsfiddle.net/n60rkeka/1/
回答:
设置margin就可以了。但是看上面的答案你都没采纳,是不是你的需求没搞清,到底要怎么弄
以上是 【CSS】列表li与li之间的间距怎么设置? 的全部内容, 来源链接: utcz.com/a/154466.html