VueJs的项目,里面嵌套了iframe,在360浏览器兼容模式下报错
公司开发的项目,由于一些业务场景,所以使用了iframe。其他大部分浏览器均正常,但是在360浏览器(版本号:17.0.3904.108)报错。
iframe是我封装的一个组件,代码如下:
<template><div id="pikaz-iframe-container">
<iframe id="pikazIframe" :src="https://segmentfault.com/q/1010000038465026/setting.src" frameborder="0" width="100%" />
</div>
</template>
<script>
export default {
props: {
setting: {
type: Object,
default: () => {}
}
},
data() {
return {
mIframe: null
}
},
computed: {
// 是否隐藏滚动条
hideScrollBar() {
if (this.setting.hideScrolling) {
if (Object.prototype.toString.call(this.setting.hideScrolling) === '[object String]') {
return { width: `calc(100% + ${this.setting.hideScrolling})`, 'min-width': '100%', border: 'none' }
} else {
return { width: `calc(100% + 18px)`, 'min-width': '100%', border: 'none' }
}
}
return {}
},
// iframe参数处理
attrs() {
const attr = {}
Object.keys(this.setting).forEach(key => {
if (!(key === 'hideScrolling' || key === 'css')) {
attr[key] = this.setting[key]
}
// 处理css样式
if (key === 'srcdoc' && this.setting.css && this.setting.srcdoc) {
// 查找head标签
const pattern = '<head.*(?=>)(.|\n)*?</head>'
const html = this.setting.srcdoc.match(pattern)[0]
// 插入style
const style = `<style>${this.setting.css}</style></head>`
const newHtml = html.replace('</head>', style)
const doc = this.setting.srcdoc.replace(html, newHtml)
attr[key] = doc
}
})
// 设置默认值
if (!attr.sandbox || attr.sandbox !== '') {
// 同源文档
if (this.setting.srcdoc) {
attr.sandbox = 'allow-scripts'
} else {
attr.sandbox = 'allow-same-origin allow-scripts'
}
}
// 无边框
if (!attr.frameborder) {
attr.frameborder = 0
}
return attr
}
},
watch: {
setting: {
handler(val) {
val && this.iframeOnload()
},
immediate: true
},
srcdoc: {
handler(val) {
val && this.iframeOnload()
},
immediate: true
}
},
mounted() {
this.iframeOnload()
},
methods: {
/**
* @name: onload
* @param {type}
* @return:
*/
iframeOnload() {
const _this = this
_this.$nextTick(() => {
_this.mIframe = document.getElementById('pikazIframe')
if (_this.mIframe) {
document.domain = _this.mIframe.contentDocument.domain
_this.mIframe.onload = function() {
_this.$emit('onload', _this.mIframe)
}
}
})
}
}
}
</script>
<style scoped lang="scss">
#pikaz-iframe-container::-webkit-scrollbar {
display: none;
}
#pikaz-iframe-container {
width: 100%;
}
iframe {
height: 700px;
}
</style>
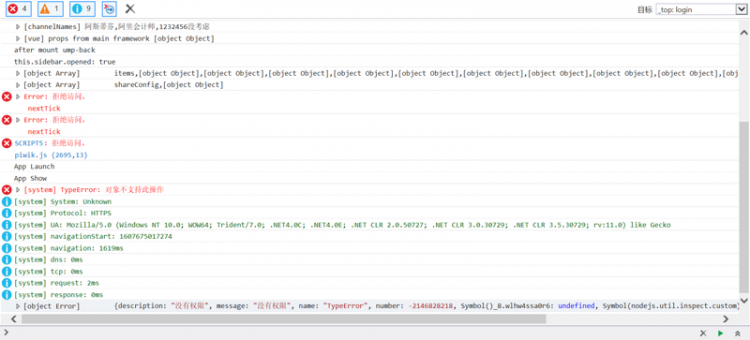
在360浏览器兼容模式下报错的信息如下:

看见这个报错,我首先第一反应认为是打包的问题,后面发现不是,因为其他地方的组件也用到了nextTick,后面我把nextTick替换成setTimeout也不行,报错信息变成了:Error:拒绝访问,mounted。思来想去暂时想不出什么解决办法,所以就来网上想大姐咨询解决方案。
回答
删掉这个
document.domain = _this.mIframe.contentDocument.domain以上是 VueJs的项目,里面嵌套了iframe,在360浏览器兼容模式下报错 的全部内容, 来源链接: utcz.com/a/77565.html







