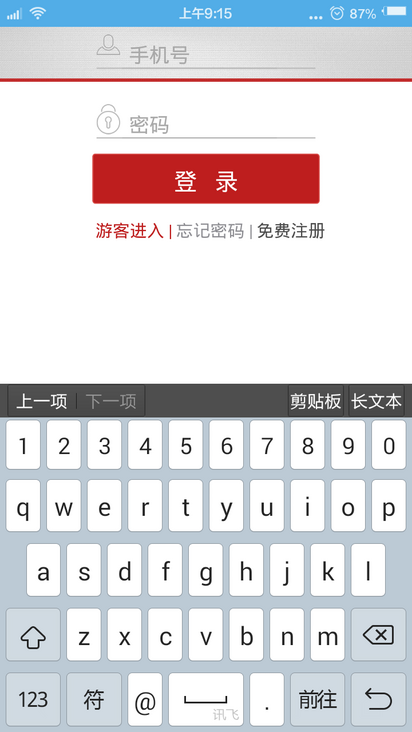
【CSS】在手机上背景显示的问题。
背景设置高度100%,在弹出软键盘后背景会上缩,,,有什么办法解决吗
html{height: 100%;} body{
font: "微软雅黑";
background: url(image/bj.jpg) no-repeat center center;
background-size: 100% 100%;
height: 100%;
}

回答:
取消html,body的高度100%,背景使用图片绝对定位,宽度百分百,然后登陆框 同样 绝对定位居中。
回答:
宽度100高度自动试试
回答:
在线等,,,急
回答:
用你的代码简单测试了下,貌似没有问题,弹出的键盘虽然会使屏幕可用高度变小,但是感觉就像是盖在屏幕上的,直到你滚动页面到最底部,才看到键盘是占据了屏幕空间的。 怀疑是页面其他样式引起的。 (在iPad 和 Windows Phone 上测试过)
<!DOCTYPE html><html>
<head>
<title>测试</title>
<style>
html{
height: 100%;
}
body{
background: url('test.jpg') no-repeat center center;
background-size: 100% 100%;
height: 100%;
}
</style>
</head>
<body>
<h1>测试</h1>
<input type="text" name="name" value="" />
</body>
</html>
以上是 【CSS】在手机上背景显示的问题。 的全部内容, 来源链接: utcz.com/a/154348.html