相同的css样子 不同手机中显示出的文字样式不同
`
<div><div>¥5</div>
<div>线下抵用券</div>
<div>(无门槛)</div>
</div>`
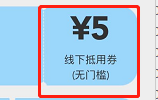
以上样式在大多数手机中都是正常的 比如
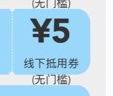
但是在个别手机中会出现类似这种的情况(蓝色部分背景的宽高也是写死的)
好像文字的大小与css设置的有些出入
请问这可能是什么原因造成的 有什么解决方法么
回答
试下-webkit-text-size-adjust:100%;
以上是 相同的css样子 不同手机中显示出的文字样式不同 的全部内容, 来源链接: utcz.com/a/26732.html