【CSS】移动端 绝对定位 超出无法隐藏 导致body可以滚动
目前在弄公司移动端改版问题中,本人css菜鸟,对移动端更是不熟悉,遇到这种PC上无问题,移动端出问题时真心无力。
测试连接: body滚动问题地址
测试浏览器: android手机 上 QQ浏览器 UC 浏览器 或者微信扫描打开
二维码地址:
问题起因:
想要实现点击按钮,右侧进入菜单,菜单整体宽度是和body宽度一致,从而遮住整个屏幕。
目前实现方案是 菜单绝对定位 宽度100% left:100% 从而整个菜单超出屏幕,并设置body overflow-x 为hidden ,从而实现默认情况下菜单不可见, 点击按钮 激活菜单,添加active之类的class 变更left 从而实现右侧动画进入效果。
PS:默认情况下没有让菜单display none 是考虑 使用display 从none到block 导致没有渐变过程。
问题描述如下:
现在出现的问题是,在手机上 左右可以滚动,从而可以把屏幕最右边的菜单给滚进来, PC 上没有此问题。尝试各种方法没有解决,求大神帮忙。
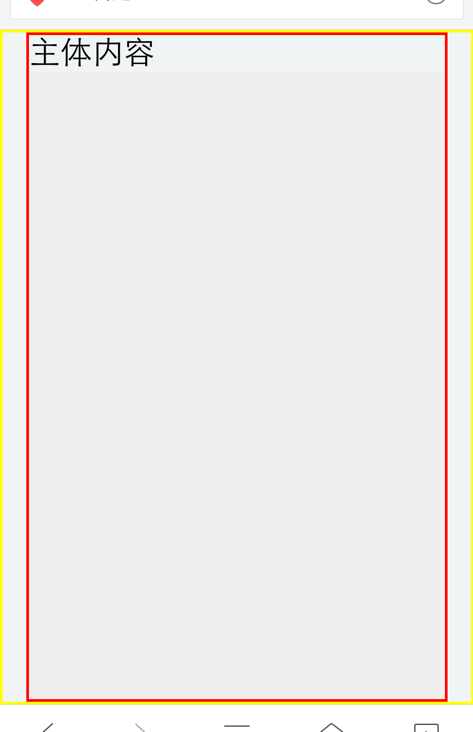
问题截图:
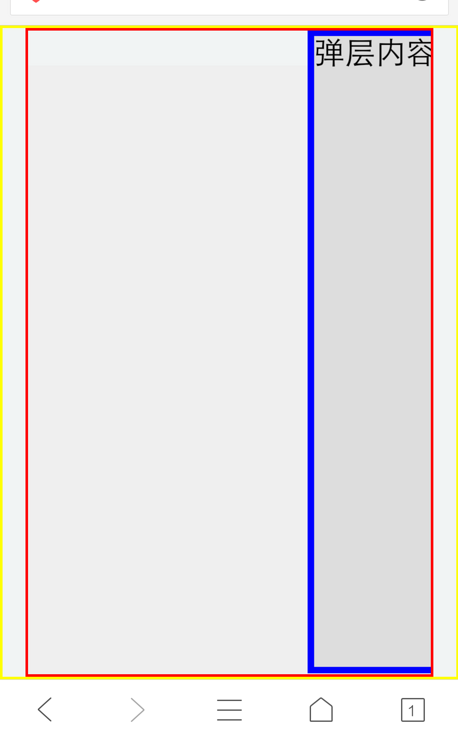
打开页面后看到的是上面的效果

左右触摸滚动 可以把右边的菜单栏位给滚动进来,但是我设置了overlfow-x hidden的,还是可见,求教如何隐藏。
回答:
因为以前都把浏览器默认行为取消掉了,没出现过这种问题,所以做了一下午测试。吐槽一下vivo和华为上的浏览器真的有很多兼容性问题。
从别的论坛上找到一句话传送门
一个绝对定位的子孙元素,部分内容在盒子外。但超出的部分不是总会被剪裁。子孙元素的内容就不会被子孙元素和其包含块之间的祖先元素的overflow的设置所剪裁。
解释:元素的子孙元素的包含块(Containing blocks)是整个视窗(viewport)或是该元素的祖先元素,内容将不会被剪裁。
但是代码中菜单块的直接父级即body开启了相对定位,且body设置了overflow-x:hidden,按照道理说是会被隐藏掉的。但是由于以前遇到的问题,我猜想是不是浏览区对viewport的处理不一样,导致body也属于根一级的包含块?(没做验证)所以希望通过再包一层div来解决。
html结构如下
<body> <div id='wrap'>
这里写原有内容
</div>
</body>
样式部分其他不做修改
#wrap{ overflow-x: hidden;
position: relative;
}
其他:你的样式表里好像有重复样式,还得优化下。
先答这么多。等下补充别的移动端的一般处理。
回答:
谢邀。那个,恕我理解能力有限,楼主你说这么多,到底是个什么问题?我链接到你的问题页面...还是懵逼中。
回答:
用了iOS的QQ浏览器和小米上的猎豹浏览器都没有问题
回答:
body在一些浏览器上,不作为root元素,也就是说root元素是没有宽高视图盒子等属性的,只有非root处理body的浏览器才能支持body的ofh;但是在一些浏览器上是作为root处理的,这就造成了body无法隐藏子元素或者说定宽;你可以试一下支持:root选择符的基本都没有这个问题;
所以:给你的解决方案【敲黑板】:
1,Dom的动画结构要和表现结构尽可能分开;比如:独立嵌套一层作为动画层;减少动画中间过程的运算量;(结合你这个案例:就是body以下再套一层#slideLeft定宽);
2,在移动端;如果可能,请使用transform:translate(100%,0);来完成平面动画;别用posa+left||right的动画;结合以下案例就是#slideLeft{transform:translate(100%,0)}
回答:
@golden_freeman_china 很抱歉,只能采纳一个人的答案,感谢您的回复。
目前的解决方案是外加一层容器做整体内容的包裹,内部绝对定位元素以该包裹容器做定位。问题解决,结贴。
以上是 【CSS】移动端 绝对定位 超出无法隐藏 导致body可以滚动 的全部内容, 来源链接: utcz.com/a/154351.html