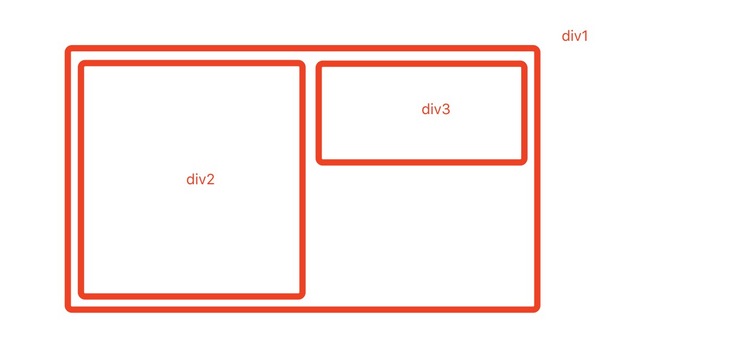
【CSS】关于div自适应问题,大家看图吧,说不清

三个div属性分别为
div1 float:left width:100%
div2 float:left width:50% height:100%
div3 float:left width:50% height:100%
div2 内是有文字内容的将其撑开成如图所示
问题:div3 虽然设为高度 100% 但并为达到我想用的效果
理想效果:是 div3 会根据div1 高度 自动撑开
回答:
https://jsfiddle.net/pnwz937z/2/
你是不是哪里弄错了
<percentage> 相对于元素的块容器高度。如果块容器的高度没有显式指定,计算值为 auto。 用在root 元素 (e.g. <html>) 上是相对于初始块容器(即显示器的尺寸)。
意思就是元素的容器高度未指定,使用百分百作单位的话,会变成auto。
回答:
首先你要明白height:100%,这个100% 是根据那个元素的100%,
答案:是根据父级元素的。
那么你的 div1 的height:100% 是根据哪个元素的呢?
如果div1的父级元素没有定义高度,那么height:100%这句话其实是没有效果的。
你可以把div1的高度设置成定值,即可看到效果。
PS:如果你想让div3的高度随着div2的高度撑满div1可以使用绝对定位属性。
回答:
html,body{ width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
回答:
给父级高度设一个固定值,子级高度才能给百分比。如果父级没给固定高度,子级给百分比也没有效果的。
回答:
<style> .div1 {
background: #000;
overflow: hidden;
}
.div1::after {
display: block;
content: '';
clear: both;
}
.div2 {
width: 50%;
float: left;
background: #f00;
}
.div3 {
width: 50%;
float: left;
background: #eee;
padding-bottom: 9999px;
margin-bottom: -9999px;
}
</style>
<div class="div1">
<div class="div2">
ddddddddd<br/>
ddddddddd<br/>
ddddddddd<br/>
ddddddddd<br/>
ddddddddd<br/>
ddddddddd<br/>
ddddddddd<br/>
ddddddddd<br/>
ddddddddd<br/>
</div>
<div class="div3">
</div>
</div>
回答:
你最高层级的父元素div都没有给固定的高度,你下面给百分比肯定没用啊
回答:
用什么float. 用flex布局可以完美解决
以上是 【CSS】关于div自适应问题,大家看图吧,说不清 的全部内容, 来源链接: utcz.com/a/154336.html