【CSS】css3多列设置ul中的li两列显示,但出现的问题是点击其中的li,实际显示的却是底下的li的情况。
设置webkit-column-count:2原来设置float的时候没有出现这种情况。
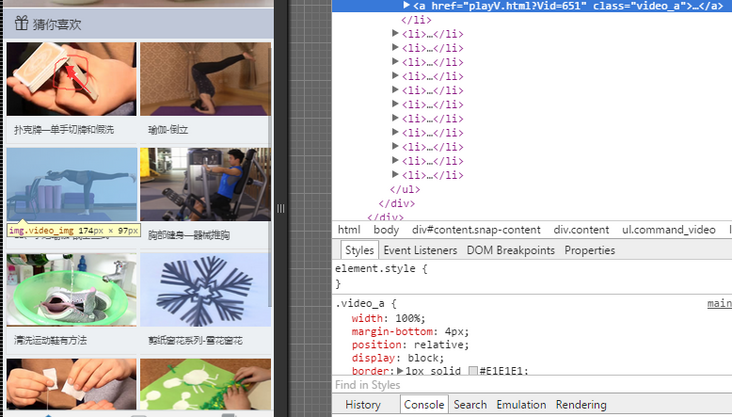
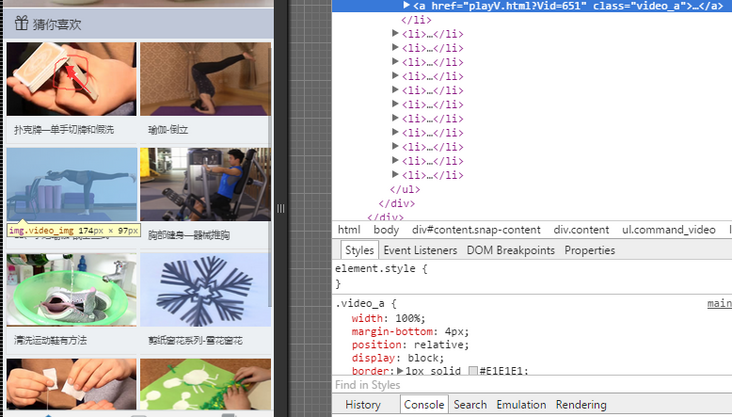
如图
明明点击的是第一个,但显示的确实下边一个。
在实际运行中总是点错。
不知该怎么解决
以上是 【CSS】css3多列设置ul中的li两列显示,但出现的问题是点击其中的li,实际显示的却是底下的li的情况。 的全部内容, 来源链接: utcz.com/a/154232.html
设置webkit-column-count:2原来设置float的时候没有出现这种情况。
如图
明明点击的是第一个,但显示的确实下边一个。
在实际运行中总是点错。
不知该怎么解决
以上是 【CSS】css3多列设置ul中的li两列显示,但出现的问题是点击其中的li,实际显示的却是底下的li的情况。 的全部内容, 来源链接: utcz.com/a/154232.html
