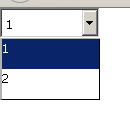
【CSS】select中option悬停的时候是系统的默认蓝底白字.能干掉默认的样式吗?

图中‘1’是鼠标悬停的时候,变成了蓝底白字。这是在Firefox下。chromw又是另外一种表现。
这是浏览器自己默认的样式,我始终没办法干掉。
产品的要求是鼠标悬停的时候背景变成灰色字体变成白色。
背景我能达到要求使用,文字就不知道了。
是用druapl弄的.是要一个表单.所以没办法模拟一个下拉框了。
一路生搬硬改. 最终到了悬停的文字颜色无可奈了呢..
默认的是蓝底白字. 背景色悬停的时候我用box-shadow代替了。
不过也是有缺陷的.
现在是文字如何改变颜色. 悬停的时候?
回答:
option{ -moz-appearance:none; /* Firefox */
-webkit-appearance:none; /* Safari 和 Chrome */
appearance:none;
}
不使用浏览器默认样式
回答:
你好解决了吗
以上是 【CSS】select中option悬停的时候是系统的默认蓝底白字.能干掉默认的样式吗? 的全部内容, 来源链接: utcz.com/a/154242.html