【CSS】css 选择器not问题
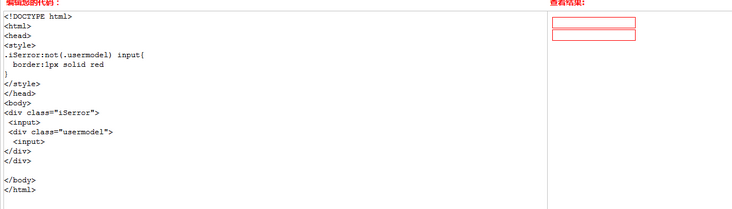
<!DOCTYPE html><html>
<head>
<style>
.iSerror:not(.usermodel) input{
border:1px solid red
}
</style>
</head>
<body>
<div class="iSerror">
<input>
<div class="usermodel">
<input>
</div>
</div>
</body>
</html>
结果 为什么usermodel下面的input border会变成红色呢
为什么usermodel下面的input border会变成红色呢
回答:
.iSerror:not(.usermodel) input{
border:1px solid red
} 先解释一下:.iSerror:not(.usermodel)这里只是排除了跟.iSerror的同级.usermodel,而你的结构中,.usermodel是.iSerror的子集,改成:
.iSerror div:not(.usermodel) input{
border:1px solid red
}试下
回答:
.iSerror:not(.usermodel) input{//这里的.iSerror:not(.usermodel), 指的是在拥有iSerror类的标签,同时不具有.usermodel这个类
border:1px solid red
}
.iSerror div:not(.usermodel) input{ border:1px solid red
}
//html
<div class="iSerror">
<div>
//这个就会变红色
<input>
</div>
<div class="usermodel">
<input>
</div>
</div>
回答:
你是没给.usermodel直接添加样式 但是它自动继承了父类 即.iSerror的样式
回答:
这个根本就用不到:not()啊……
如果用emmet来写的话,
<div class="iSerror"> <input>
<div class="usermodel">
<input>
</div>
</div>
就是.iSerror>input+.usermodel>input。
所以嘞,找第一个<input>就用.iSerror>input;找第二个<input>用.usermodel>input就好啦。
以上是 【CSS】css 选择器not问题 的全部内容, 来源链接: utcz.com/a/153980.html