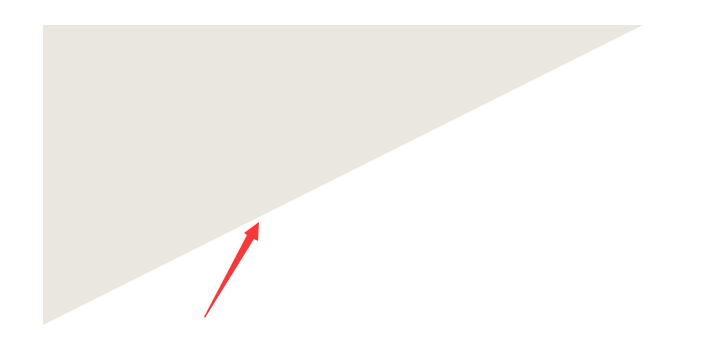
【CSS】CSS3 渐变出现锯齿如何消除,为什么会出现锯齿?
css.wrap {
width: 600px;
height: 300px;
margin: 60px auto;
background: linear-gradient(to bottom right, #e9e7df 50%, #ffffff 50%);
}
html
<div class="wrap" id="we">

回答:
可能是你的浏览器渲染内核的原因,我在MAC的最新版本Chrome里将页面放大到 500% 无任何锯齿。你可以换成最新的Chrome试试。旧版本浏览器的渲染多少会有问题
以上是 【CSS】CSS3 渐变出现锯齿如何消除,为什么会出现锯齿? 的全部内容, 来源链接: utcz.com/a/153897.html