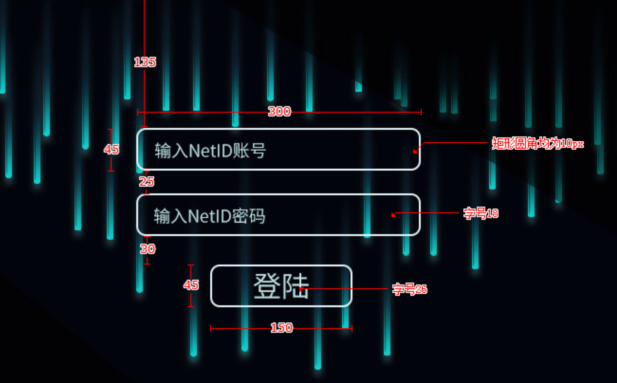
【CSS】如何把让button的提示文字显示出来?


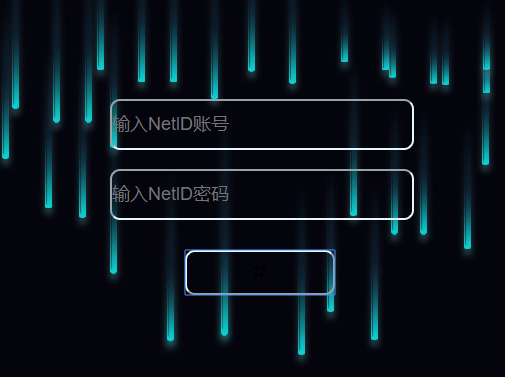
要怎么做才能显示登录?

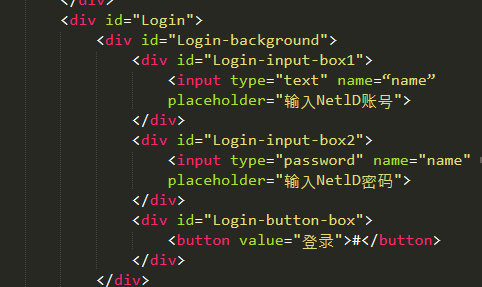
这是CSS代码:
body{ margin: 0;
padding: 0;
font-family: "Microsoft YaHei","helvetica";
}
#All{
margin: 0;
padding: 0;
}
#Header{
background-color:rgb(61,105,192);
width: 1920px;
height: 100px;
margin: 0;
padding: 0px;
display: block;
}
#Login{
background:url("../images/slide2.jpg");
width: 1920px;
height: 427px;
}
#Login-input-box1{
width: 300px;
height: 45px;
padding-top: 135px;
margin-left: auto;
margin-right: auto;
}
#Login-input-box1 input{
width: 300px;
height: 45px;
border-radius:10px;
font-size: 18px;
background:rgba(0, 0, 0, 0);
border-color: rgb(229,247,250);
}
#Login-input-box2{
width: 300px;
margin-top: 25px;
margin-left: auto;
margin-right: auto;
}
#Login-input-box2 input{
width: 300px;
height: 45px;
border-radius:10px;
font-size: 18px;
background:rgba(0, 0, 0, 0);
border-color: rgb(229,247,250);
}
#Login-button-box{
width: 150px;
margin-top: 30px;
margin-left: auto;
margin-right: auto;
}
#Login-button-box button{
width: 150px;
height: 45px;
border-radius:10px;
font-size: 26px;
background:rgba(0, 0, 0, 0);
border-color:rgb(229,247,250);
}
回答:
<button>登录</button>
#Login-button-box button给这个选择器加个颜色试试,默认的字体颜色可能是黑色:
#Login-button-box button{ width: 150px;
height: 45px;
border-radius:10px;
font-size: 26px;
background:rgba(0, 0, 0, 0);
border-color:rgb(229,247,250);
color: red; // 加个红色试试
}
回答:
<button>登录</button>或者你可以使用<input type="button" value="登录">
回答:
<button>登录</button>回答:
<button>登录</button>,你的那个<button value="登录">#</button>,是指浏览器浏览器显示不出来才显示登录两个字的,但是奇怪的是你的#为什么不出现呢。你给button增加一个color: red; 试下。
回答:
<button>登录</button>直接这样就可以了
回答:
<button>登录</button>或者用<input type="button" value="登录"/>;你的写法用错误。
以上是 【CSS】如何把让button的提示文字显示出来? 的全部内容, 来源链接: utcz.com/a/153896.html