【element-ui】vue.js如何在页面一行一行地加载数据库里的数据
如题,我现在能在前端控制台一行一行地打印出数据,但是没有办法在页面上显示。前端代码如下:
<template>...
<el-form>
<el-form-item
v-for="(item, index) in searchRst"
:key="item.key"
:prop="'searchRst.' + index + '.value'"
>
<el-input style="width: 200px" v-model="item.content" placeholder="treatment name"></el-input>
</el-form-item>
</el-form>
...
</template>
<script>
...
export default{
data() {
return {
searchRst: [{
content: ''
}
]
}
},
mounted: function(){
this.getAbHistory();
},
methods:{
getAbHistory(){
axios.get("/historyScan/AbHistory").then(result =>{
var res = result.data;
if(res.status == "0"){
let values = res.result.hbaseRst;
for (let i = 0; i < values.length; i++) {
this.searchRst.content = JSON.stringify(values[i]);
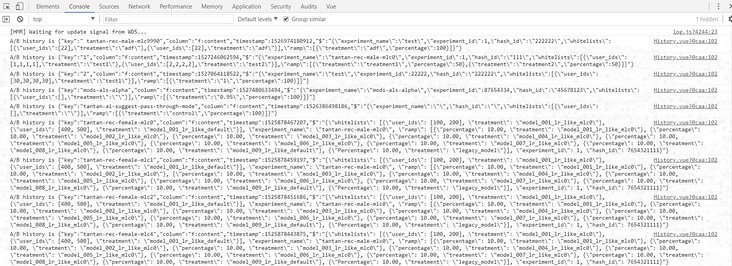
console.log('A/B history is '+ this.searchRst.content);
}
}
else{
this.$message.error('错误,无法获取A/B test 历史记录');
}
});
}
}
}
</script>
前端控制台打印出的数据如下:
我现在想做的是把这些数据一行一行地显示在页面上,但是我现在用v-model不能进行双向绑定,页面上只有输入框,没有值,请各位大神帮忙看看,谢谢
回答:
为什么不用v-for 循环呢?
回答:
唔,那你现在页面显示的啥样子0 - 0好奇
以上是 【element-ui】vue.js如何在页面一行一行地加载数据库里的数据 的全部内容, 来源链接: utcz.com/a/153149.html









