【element-ui】vue项目引入echarts折线图 横坐标显示问题
1:问题描述
用vue的elmentui做后台系统!利用echarts展示数据(折线图)!发现在数据正常的情况下引入更新横坐标显示有问题!横坐标数组为空则显示正常!
2:相关代码
axios.get(url).then((res) => { let data = res.data.resultset
this.$nextTick(function () {
let self = this
self.xAxisData = []
self.pv = []
self.uv = []
self.uv1 = []
self.uv3 = []
data.forEach(function (value, key) {
// 针对画图填入相关数据
**// self.xAxisData.push(value.date_str)
self.pv.push(value.pv)
self.uv.push(value.uv)
self.uv1.push(value.uv1)
self.uv3.push(value.uv3)**
})
console.log(this.xAxisData)
this.drawPie('pic_1')
})
}).catch((error) => {
console.log(error)
})
其中**包裹的就是从接口读取出来数据 给相关数组赋值 数据均为正确 将self.xAxisData不赋值也就是默认为空的情况下显示正常 如果正常加入数据显示不正常!
3:无报错信息
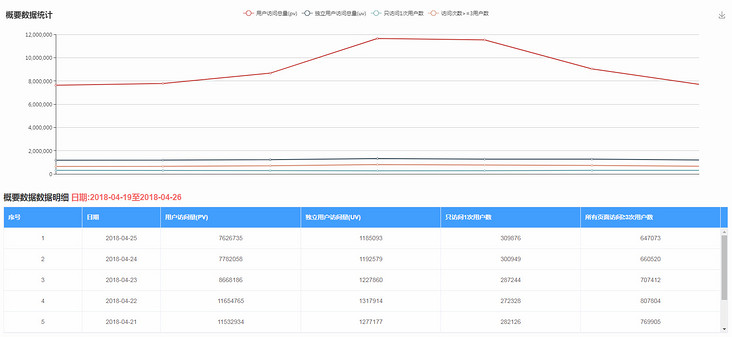
4:正确折现展示如下
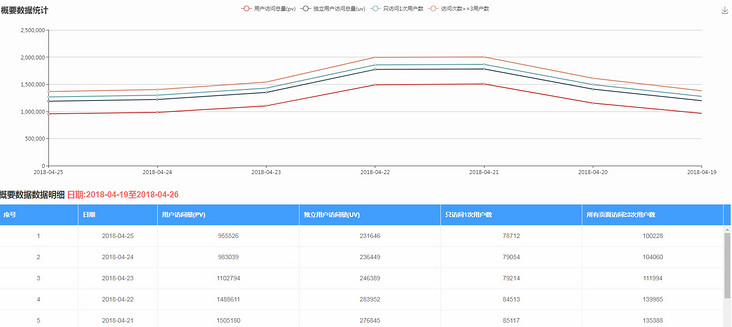
错误展示如下
5:尝试哪些解决方式
将横向数据默认写死依然不能正确显示 在网上也没有相关类似情况
回答:
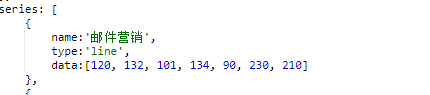
去掉 stack
以上是 【element-ui】vue项目引入echarts折线图 横坐标显示问题 的全部内容, 来源链接: utcz.com/a/153084.html









