【element-ui】element ui插件的日期格式化,change事件不管用,怎么回事
我之前也写过这个日期格式问题,change事件完全可以解决,但这次不知怎么回事就是不可以,哪位大牛帮忙看看
<el-date-picker v-model="value1"
type="date"
@change="getTime1"
placeholder="开始日期"></el-date-picker>
<el-date-picker
v-model="value2"
type="date"
@change="getTime2"
placeholder="结束日期"></el-date-picker>
getTime1(value){ this.start = value;
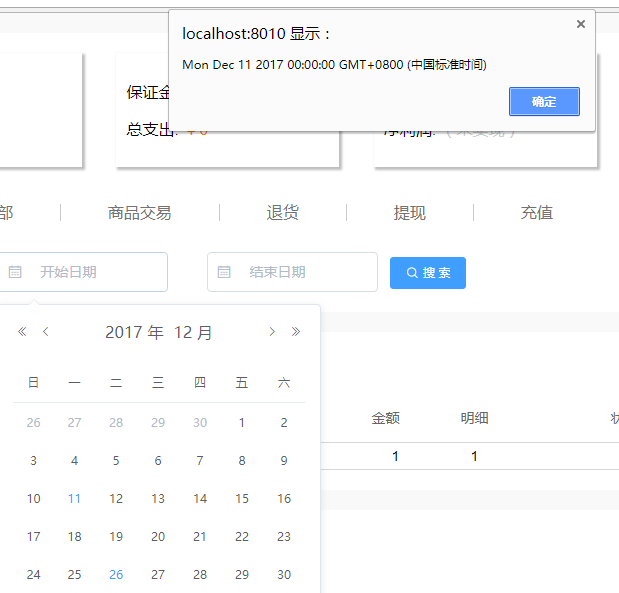
alert(value);
},
getTime2(value){
this.end = value;
alert(value)
},

回答:
组件里加上“value-format="yyyy-MM-dd"”,以此来规定日期格式,亲测有效,望采纳!!
回答:
:change="your_change_callback()"回答:
@change="handle"
handle(){
your code}
就这个用法,有错误的话你要好好检查一下你的代码
回答:
@change="handle"
这里没有参数的话 handle 就不要 () 了,不然会报 undefined,
然后
handle(value) { // 这里默认会返回value,对应 v-model="value1" 里面的 value1
console.log(value);
}
以上是 【element-ui】element ui插件的日期格式化,change事件不管用,怎么回事 的全部内容, 来源链接: utcz.com/a/153095.html









