【element-ui】elementUI el-tree 初始化数组中如果有父ID将会关联所有子节点
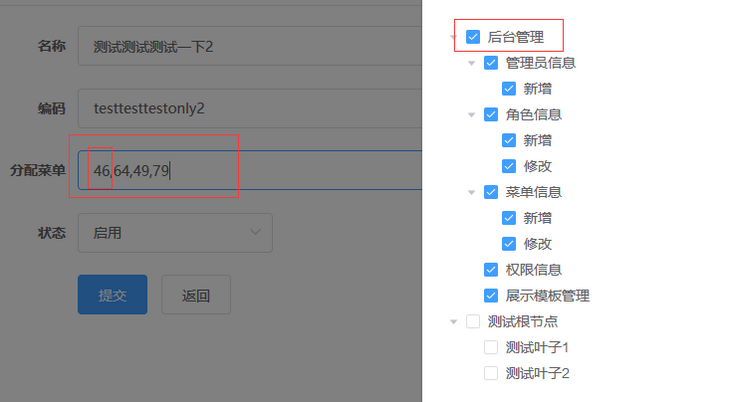
后台返回[46,64,49,79]数组,但是将该输出给el-tree,因为数组里面有父节点ID(46),所以父节点下面的所有子节点都被勾选了
通过设置check-strictly可以解决初始化勾选问题,但是传给后台又需要所选子节点的父节点ID,这个该怎么解决,就大神帮忙!!!!
我是这样获取所选父子节点ID
this.$refs.tree.getHalfCheckedKeys(), this.$refs.tree.getCheckedKeys()回答:
想了一个办法,但是感觉不是最好的办法,处理方式如下:
通过递归遍历所有的子节点,然后根据后台传过来的所选节点id匹配,判断该遍历的节点id和后台所选id比较,比较为true就会进行setChecked操作
1、在页面生命周期的created事件中,执行菜单树的根节点遍历方法
created() { this.foreachMenuRoot()
},
2、遍历有两个坑
2.1、页面初始化的时候this.$refs.tree还是undefined未定义
2.2、当created将页面元素加载完成后this.$refs.tree.children菜单树还没加载完,所以也是undefined未定义(ps:请求后台那数据会有一定的延迟,树的数据加载过程也会有一定的延迟)
foreachMenuRoot() { // 递归勾选菜单树
const _this = this
// 由于目前页面created加载的时候this.$refs.tree树还未加载完成,所以非空判断
if (this.$refs.tree !== undefined && this.$refs.tree.children !== undefined && this.$refs.tree.children !== null) {
this.$refs.tree.children.forEach(function(node) {
if (_this.form.menuIds.indexOf(node.id) !== -1) {
_this.$refs.tree.setChecked(node.id, true, false)
}
if (node.children !== undefined && node.children !== null && node.children.length > 0) {
_this.whileMenuIdsCheckedElTree(node)
}
})
this.formLoading = false
} else {
// 由于数据未能及时加载完成,做一个定时循环去执行
setTimeout(() => {
_this.foreachMenuRoot()
}, 3000)
}
},
3、递归遍历根节点的叶子节点
whileMenuIdsCheckedElTree(node) { const _this = this
node.children.forEach(function(cnode) {
if (_this.form.menuIds.indexOf(cnode.id) !== -1) {
_this.$refs.tree.setChecked(cnode.id, true, false)
}
if (cnode.children !== undefined && cnode.children !== null && cnode.children.length > 0) {
_this.whileMenuIdsCheckedElTree(cnode)
}
})
}
自己不是专业的前端工程师,一直都是后端开发,如果有更好的思路和想法欢迎一起探讨
以上是 【element-ui】elementUI el-tree 初始化数组中如果有父ID将会关联所有子节点 的全部内容, 来源链接: utcz.com/a/153077.html








