【element-ui】前辈,请问mint-ui按需引入到底要怎么配置??跟官网一样还是不行。。。
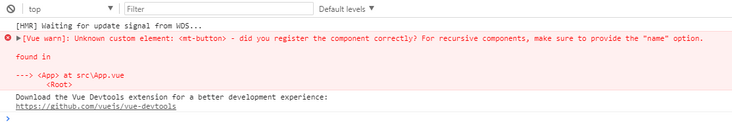
前辈好,我按照官网的步骤按需引入mint-ui,却一直报错,说我没有注册这个组件,请问到底是怎么回事??
因为mint-ui是element-ui的移动端版,所以我就这样子操作。
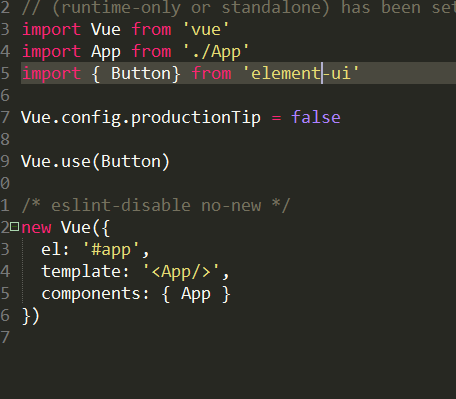
下面是element-ui的按需引入
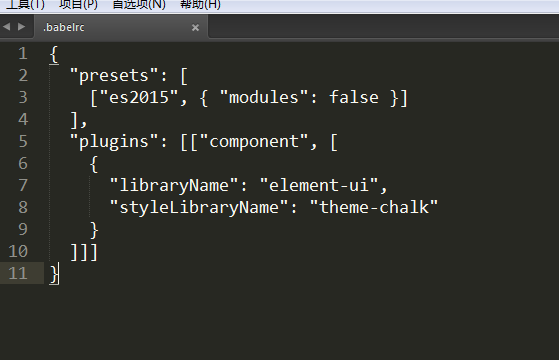
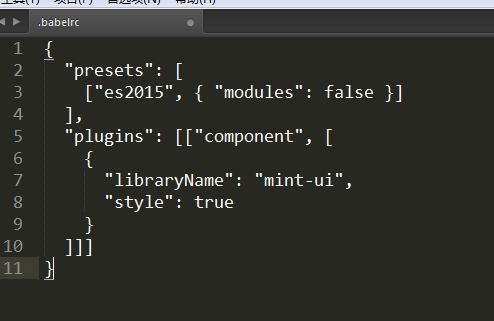
修改barbelrc
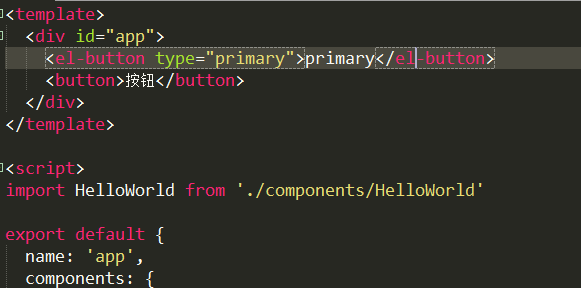
在组件使用
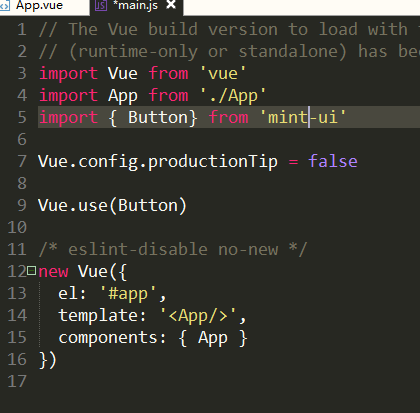
是可以的,这个结果我就不截图了,但是当我想引入mint-ui的时候



它一直报错说是不是没有注册这个组件,难道mint-ui的按需引入操作跟ele那个是不一样的吗????
请问前辈我到底是缺了哪个步骤,少安装了哪个依赖包,,打扰前辈了,望指教!!
PS:使用ele-ui的按需引入的时候,我只安装了一个babel-preset-es2015。。
回答:
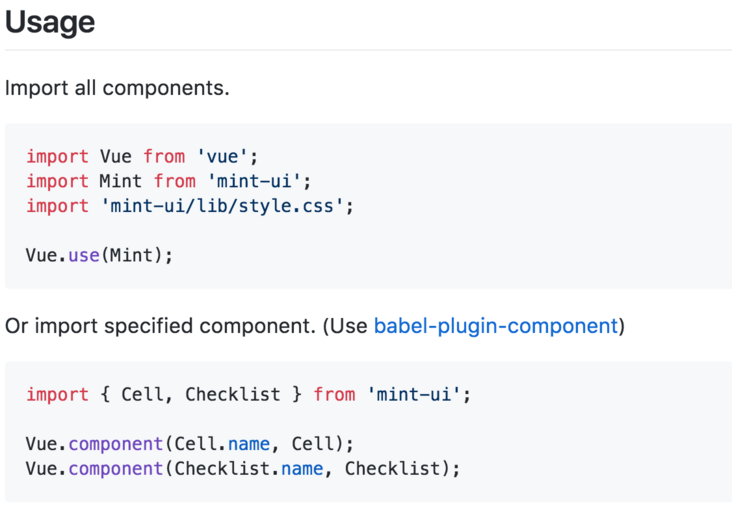
从mint-ui的github上看,应该是你的引用方式不对。

回答:
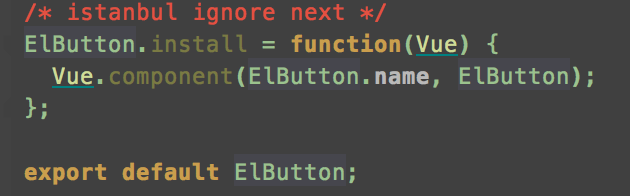
翻看了下饿了么的ELEMENTUI 的文档是 支持Vue.use() 方法引用组件的,因为elementui 的button组件是这样写的 ,注册了install方法,但是mintui 的button 组件并没有注册install 方法,所以不支持 Vue.use()的方法引用。
,注册了install方法,但是mintui 的button 组件并没有注册install 方法,所以不支持 Vue.use()的方法引用。

以上是 【element-ui】前辈,请问mint-ui按需引入到底要怎么配置??跟官网一样还是不行。。。 的全部内容, 来源链接: utcz.com/a/152681.html








