【element-ui】Element 的 el-select 更改数据后,怎么会影响el-table的多选项?
问题描述
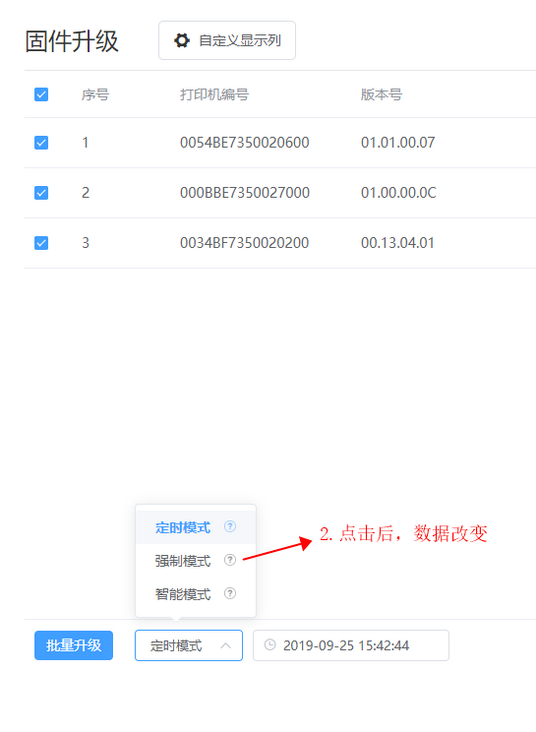
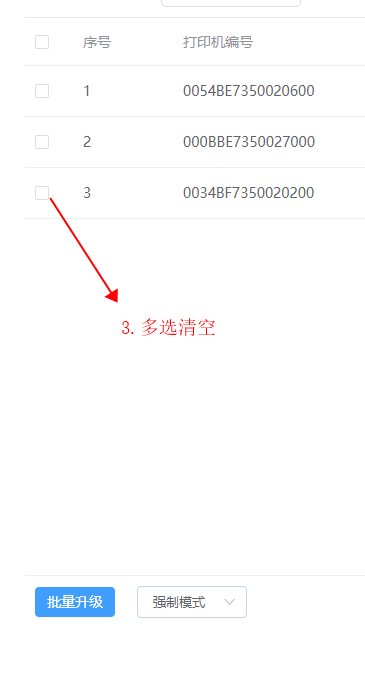
Element 的 el-select 更改数据后,el-table的多选项数据被清空
问题出现的环境背景及自己尝试过哪些方法
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
table <el-table :data="firmwareInfo.filter(data => !this.search || data.number.toLowerCase().includes(this.search.toLowerCase()))"
@selection-change="handleSelectionChange" style="width: 100%;height: 618px" max-height="618">
select
<el-select v-model="allType" placeholder="请选择" name="type" @change="getAllType"
style="width: 110px;margin-right: 10px;" size="small">
<el-option value="wecut" label="定时模式">定时模式
<el-popover placement="right" width="50" trigger="hover" popper-class="popover"
content="选择定时时间,当到达定时时间时,自动升级">
<i slot="reference" :class="allType=='wecut'?'on-question':'question'"></i>
</el-popover>
</el-option>
<el-option value="force" label="强制模式">强制模式
<el-popover placement="right" width="50" trigger="hover" popper-class="popover"
content="无论设备在工作还是空闲,也能立即升级">
<i slot="reference" :class="allType=='force'?'on-question':'question'"></i>
</el-popover>
</el-option>
<el-option value="free" label="智能模式">智能模式
<el-popover placement="right" width="50" trigger="hover" popper-class="popover"
content="当设备空闲时,自动升级">
<i slot="reference" :class="allType=='free'?'on-question':'question'"></i>
</el-popover>
</el-option>
</el-select>
你期待的结果是什么?实际看到的错误信息又是什么?
回答:
操作复原
第一步
第二步
第三步
以上是 【element-ui】Element 的 el-select 更改数据后,怎么会影响el-table的多选项? 的全部内容, 来源链接: utcz.com/a/152469.html






