【element-ui】vue-cil配置element-ui失败
问题:vue-cil配置element-ui失败 主要的问题是 我在App.vue中使用el-button不会报错
而我在别的 也就是components的.vue组件里边使用el-button会报一下的错误
组件中使用的代码:
<template><div>
<h3>我是vuexDemo</h3>
<el-button type="danger">aaaa</el-button>
</div>
</template>
<script>
</script>
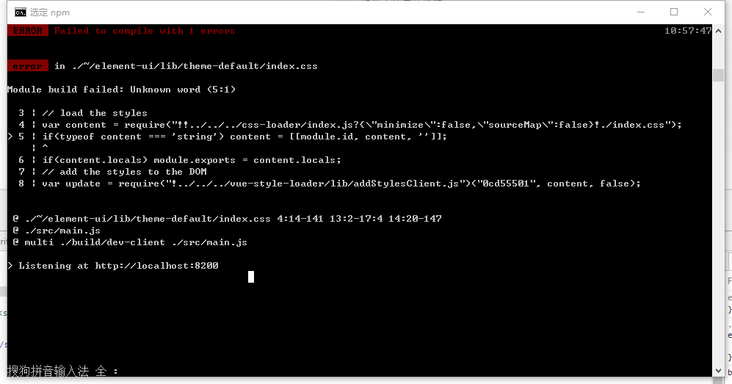
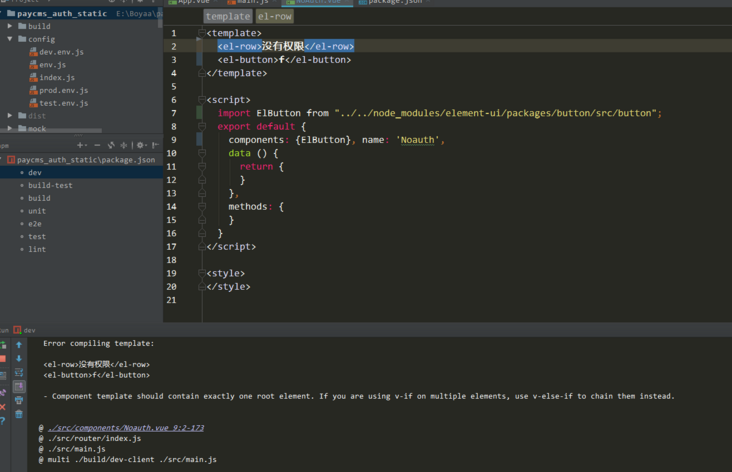
错误截图:

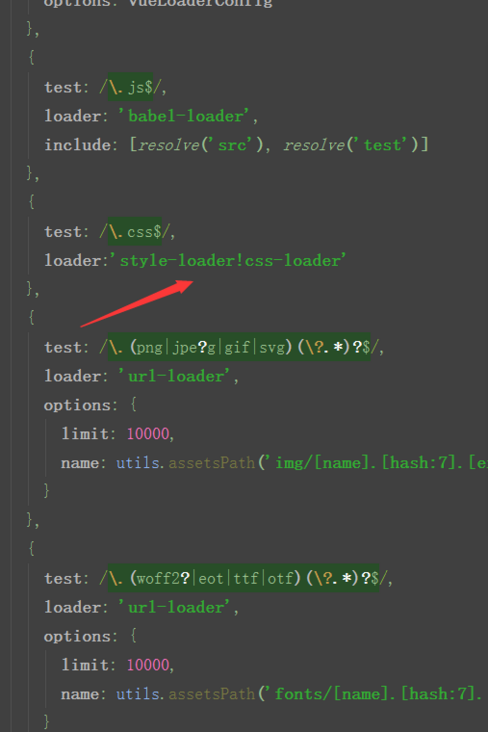
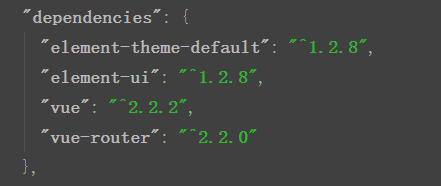
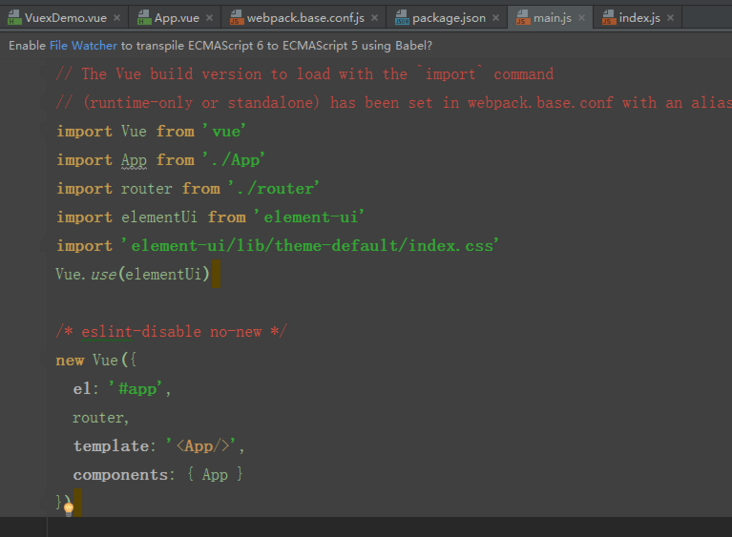
配置:



回答:
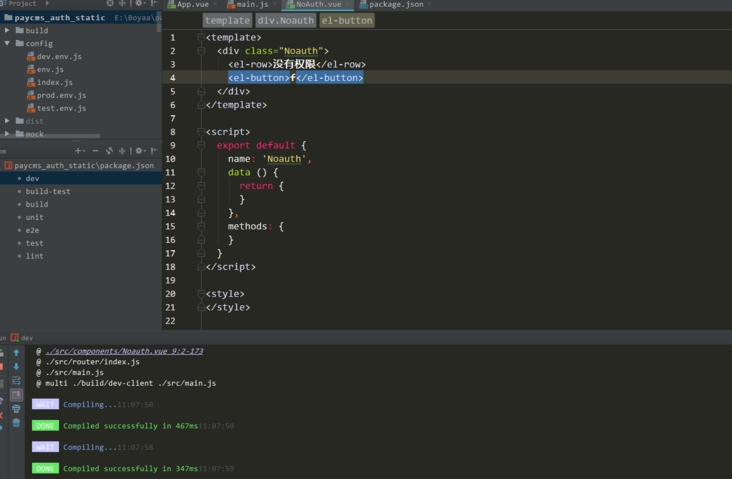
你需要在<template>中写一个div把<el-button>包起来


回答:
哦 仔细看了一下错误信息
这个你也该仔细看一下
错误信息提示你 在<template> 标签下只能有一个根标签
回答:
自己解决了 重新配置了一下 就没有问题了 感谢大家
以上是 【element-ui】vue-cil配置element-ui失败 的全部内容, 来源链接: utcz.com/a/152486.html








