【element-ui】vue+elementui复选框多选取消问题
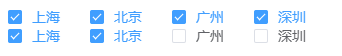
如图,我想要默认显示都选中,这个可以实现,但是我还想要取消选框时这个框内的“√”消失而已,留下一个未选中的框。
但目前取消了该复选框就被删除了。
看了elementui里面没有提到类似,各位老哥遇到这个问题吗?该怎么解决。
先谢谢了。
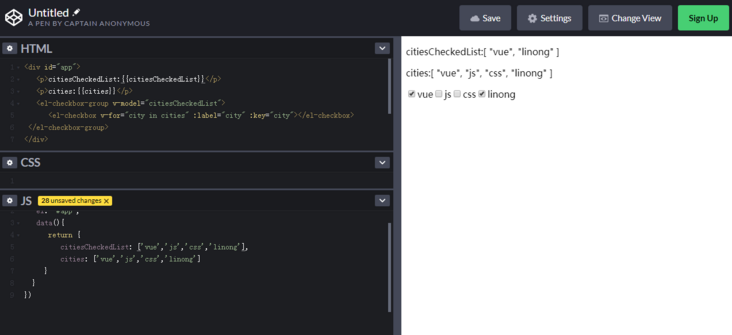
<el-checkbox-group v-model="cities"> <el-checkbox v-for="city in cities" :label="city" :key="city"></el-checkbox>
</el-checkbox-group>
data() { return {
cities: ['上海', '北京', '广州', '深圳'],
};
},
附个elementUI复选框的地址 https://element.eleme.cn/#/zh...
回答:
<el-checkbox-group v-model="cities"> <el-checkbox v-for="city in cities" :label="city" :key="city"></el-checkbox>
</el-checkbox-group>
v-model="cities" 这里没写对,这里不应该是 v-for="city in cities"
v-model是当前选中的列表,因为你取消了,然后他就从当前列表删除了。然后因为你删除了,下面渲染的时候就少了一个

以上是 【element-ui】vue+elementui复选框多选取消问题 的全部内容, 来源链接: utcz.com/a/152459.html








