【element-ui】火狐浏览器按回车键发送信息和中文输入法按回车确定存在冲突怎么解决?
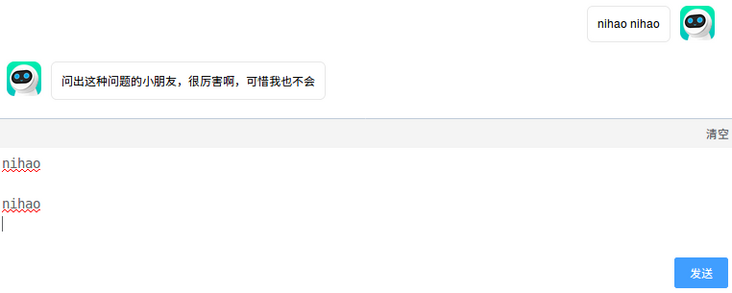
1.我做了一个模拟微信聊天的窗口,发送聊天消息时火狐浏览器会出现如下问题:中文输入时比如输入拼音:nihao,按enter键就直接把nihao发送到聊天窗口了;而chrome浏览器是按enter后先在输入框出现nihao然后再次按enter才发送到聊天窗口。
2.前端代码如下:
<el-input class="chat-input" type="textarea"
:rows="4"
resize="none"
placeholder="请输入..."
@keyup.enter.native="submitChat"
v-model="chatInput"></el-input>
<el-button class="btn-enter" size="small" type="primary" @click="submitChat">发送</el-button>
3.百度有说是把keyup换成keydown(https://www.jb51.net/article/...),我尝试换成keydown后确实是不会直接就把拼音发送出去,但是再次按enter时输入框绑定的值chatInput无法清除,信息发送出去后输入框内容换行:
下面是提交方法的代码:
submitChat() { let useroutput = this.chatInput.trim();
this.chatInput = '';
this.chatData.push({
respondent: 'user',
output: useroutput,
url: ''
});
setTimeout(_ => {
this.scrollLast();
});
this.$axios.get(this.ip + '/kcbonline', {
params: {
text: useroutput,
nlp_revise: this.modulesData["nlp_revise"],
dl_dlf: this.modulesData["dl_dlf"],
dl_dlv2: this.modulesData["dl_dlv2"],
dl_tdl: this.modulesData["dl_tdl"],
dl_dl: this.modulesData["dl_dl"],
dl_dlr: this.modulesData["dl_dlr"],
nlp_datetime: this.modulesData["nlp_datetime"],
nlp_weather: this.modulesData["nlp_weather"],
tp_turing: this.modulesData["tp_turing"],
dl_dlrf: this.modulesData["dl_dlrf"],
}
}).then(res => {
if (res.data.result === 1) {
// let url = data.url ? data.url : '';
let url = '';
setTimeout(_ => {
this.chatData.push({
respondent: 'robot',
//output: data.output,
output: res.data.data,
url: url
});
}, 200);
setTimeout(_ => {
this.scrollLast();
}, 400)
} else {
this.error(res.data.msg);
}
});
},
如果是通过点击发送按钮来发送的话就可以正常清空:
4.如果是通过enter键发送消息chrome和谷歌都会闪现光标换行之后再发送到聊天窗口,点击发送按钮触发submitChat()方法就没有这现象,我对比了微信网页版在两个浏览器中都是正常的,求助大神帮忙解决这问题,谢谢
回答:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css">
</head>
<body>
<div id="app">
<el-input v-model="input" type="textarea" v-demo="submitChat" placeholder="请输入内容"></el-input>
<ol>
<li v-for="(item, i) in list" :key="i">{{ item }}</li>
</ol>
</div>
</body>
<!-- 先引入 Vue -->
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<script src="http://cdn.bootcss.com/rxjs/5.2.0/Rx.min.js"></script>
<script>
const Observable = Rx.Observable;
// 注册一个全局自定义指令 `v-demo`
Vue.directive('demo', {
bind: function (el, binding, vnode) {
const textarea = el.querySelector('textarea')
const keyup$ = Observable
.fromEvent(textarea, 'keyup')
.filter(t => t.keyCode === 13)
const keydown$ = Observable
.fromEvent(textarea, 'keydown')
.filter(t => t.keyCode === 13)
const source = Observable
.merge(keydown$, keyup$)
.scan((prev, cur) => {
const val = cur.type === 'keyup' ? -1 : 1
const sum = Math.max(0, prev.sum + val)
return {
sum,
submit: prev.sum === 1 && val === -1,
event: cur,
};
}, {
sum: 0,
submit: false,
event: null,
})
.filter(t => t.submit)
.map(t => t.event);
source.subscribe(e => {
const func = binding.value
func(e)
})
}
})
new Vue({
el: '#app',
data: function () {
return {
input: null,
list: [],
}
},
methods: {
submitChat(e) {
const val = e.target.value
this.list.push(val)
}
}
})
</script>
</html>
https://segmentfault.com/a/11...
以上是 【element-ui】火狐浏览器按回车键发送信息和中文输入法按回车确定存在冲突怎么解决? 的全部内容, 来源链接: utcz.com/a/151815.html









