【element-ui】运用vueX+elementUI 制作问答题,数据增加了之后,页面切换/记载迟缓(延迟0.7s左右),有什么好的解决办法?
- 我感觉数据加载和获取多了就导致了页面卡顿






2、 这是部分数据和运行的逻辑。希望能提供一点建议,3Q3Q!!!!!!!!!!!!!!
回答:
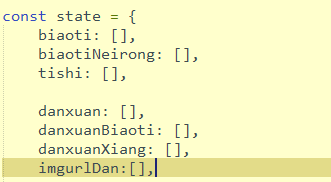
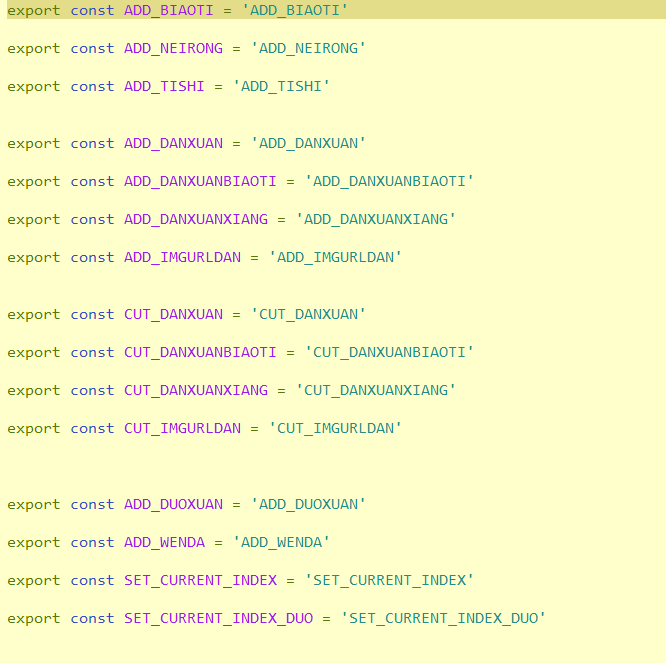
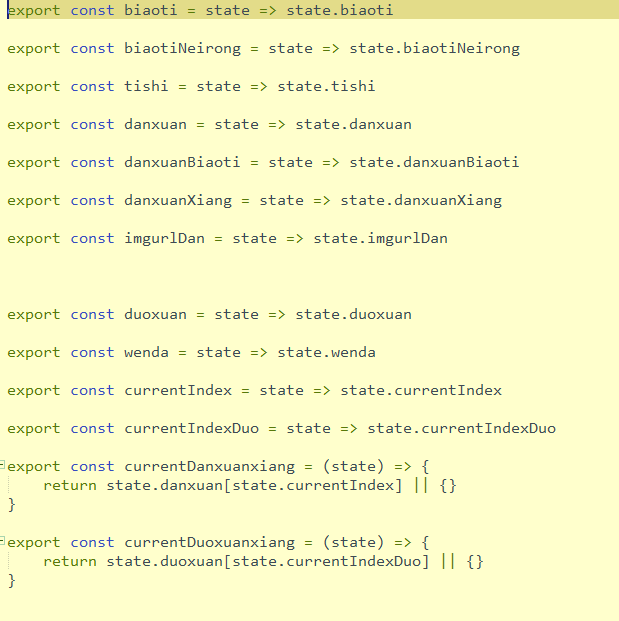
我的逻辑是这样的,就是自己保存进了state,再从不同界面取出state的数据
<template> <div class="single" ref="single">
<div class="beforeContent">
<h2 v-show="this.biaoti.length>0" v-html="this.biaoti[0]"></h2>
<p class="ppp" v-html="this.biaotiNeirong[0]"></p>
<el-button type="primary" @click="back">编辑</el-button>
</div>
<div class="titleWrapper">
<div class="top">
<p>1、"index"</p>
<p>必填</p>
<!--单选标题部分-->
<el-form :model="ruleForm3" :rules="rules3" ref="ruleForm3" class="demo-ruleForm">
<el-form-item label="编辑选项标题信息" prop="singleTit">
<el-input v-model="ruleForm3.singleTit" placeholder="请输入选项标题信息"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="submitForm3('ruleForm3')">完成</el-button>
<el-button @click="resetForm3('ruleForm3')">重置</el-button>
</el-form-item>
</el-form>
<p style="margin:10px 0 5px;">添加图片 <small style="font-size:13px;color:gray;">[选填]</small></p>
<!--添加图片上传功能-->
<div style="border: 1px dashed red;" class="imgAdd">
<el-upload
:action="imgURL"
list-type="picture-card"
:on-preview="handlePictureCardPreview"
:on-remove="handleRemove"
:before-upload="beforeAvatarUpload"
:on-success="handleAvatarSuccess">
<i class="el-icon-plus"></i>
</el-upload>
<el-dialog :visible.sync="dialogVisible">
<img width="120%" :src="dialogImageUrl" alt="">
</el-dialog>
</div>
<!--编辑选项内容部分-->
<!--单选框表单部分-->
<el-form :model="dynamicValidateForm" ref="dynamicValidateForm" class="demo-dynamic">
<el-form-item
v-for="(domain, index) in dynamicValidateForm.domains"
:label="'编辑选项内容' + `${index+1}`"
:key="domain.key"
:prop="'domains.' + index + '.value'"
:rules="[
{ required: true, message: '请输入提示信息', trigger: 'blur' },
{ min: 1, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
]"
>
<el-input v-model="domain.value" placeholder="请输入选项内容"></el-input>
{{domain.value}}
<div class="imgIcon">
<div class="to-delete">
<i class="iconfont toDelete" @click.prevent="removeDomain(domain)"></i>
</div>
</div>
<!--
<p>增删变序功能</p>
<div class="imgIcon">
<div class="to-down">
<i class="iconfont toDown"></i>
</div>
<div class="to-top">
<i class="iconfont toTop"></i>
</div>
<div class="to-delete">
<i class="iconfont toDelete"></i>
</div>
</div>
-->
</el-form-item>
<el-form-item>
<el-button @click="addDomain" type="primary">新增选项</el-button>
<el-button @click="submitForm6('dynamicValidateForm')" type="primary">完成</el-button>
<el-button @click="resetForm6('dynamicValidateForm')" style="margin-top:10px;">重置单选</el-button>
<el-button @click="submitAll" type="primary" style="margin-top:10px;">提交</el-button>
</el-form-item>
</el-form>
</div>
</div>
<span style="font-size:13px;">当患者填写完成后,提示患者:</span>
<p class="gray">{{this.tishi[0]}}</p>
<div class="button" style="text-align:right;">
<router-link to="/Head/title">
<el-button type="primary" @click="back">编辑</el-button>
</router-link>
</div>
</div>
</template>
<script type="text/ecmascript-6">
import '@/common/js/mockCommon'
import {mapMutations,mapGetters} from 'vuex'
let reg = /^.{1,20}$/
export default {
props: {
right: {
type: String
}
},
data() {
return{
flag: false,
flagger: false,
dialogImageUrl: '',
dialogVisible: false,
imgURL: 'http://mockjs.com/dist/mock',
imageUrl: '',
imageNum: 0 ,
dynamicValidateForm: {
domains: [{
value: ''
}]
},
ruleForm3: {
singleTit: ''
},
rules3: {
singleTit: [
{ required: true, message: '请输入标题名称', trigger: 'blur' },
{ min: 1, max: 5, message: '长度在 3 到 5 个字符', trigger: 'blur' }
]
}
}
},
computed: {
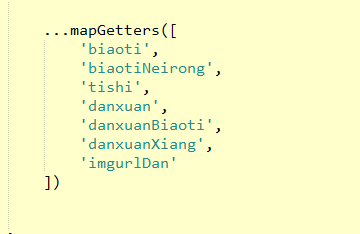
...mapGetters([
'biaoti',
'biaotiNeirong',
'tishi',
'danxuan',
'danxuanBiaoti',
'danxuanXiang',
'imgurlDan'
])
},
mounted() {
this.$nextTick(() => {
this._neiStyle();
})
},
methods: {
/*上传图片部分*/
handleAvatarSuccess(res, file) {
this.imageUrl = URL.createObjectURL(file.raw);
console.log(this.imageUrl);
this.addimgurlDan(this.imageUrl)
},
beforeAvatarUpload(file) {
const isJPG = file.type === 'image/jpeg';
const isGIF = file.type === 'image/gif';
const isPNG = file.type === 'image/png';
const isBMP = file.type === 'image/bmp';
const isLt2M = file.size / 1024 / 1024 < 2;
if (!isJPG && !isGIF && !isPNG && !isBMP) {
this.$message.error('上传图片必须是JPG/GIF/PNG/BMP 格式!');
}
if (!isLt2M) {
this.$message.error('上传图片大小不能超过 2MB!');
}
this.imageNum++;
if(this.imageNum>3){
this.$message.error('最多只能上传3张图片');
return (!isJPG || !isBMP || !isGIF || !isPNG) && !isLt2M;
}
return (isJPG || isBMP || isGIF || isPNG) && isLt2M;
},
handleRemove(file, fileList) {
this.cutimgurlDan(this.imageUrl);
this.imageNum--;
console.log(file, fileList);
},
handlePictureCardPreview(file) {
this.dialogImageUrl = file.url;
this.dialogVisible = true;
},
//页面刚刚加载完成执行的部分
_neiStyle(){
this.$refs.single.style.width = this.right;
this.addDomain();
},
back() {
this.$router.push('/Head/title');
},
chooseImg() {
axios.get('http://mockjs.com/dist/mock').then((res) => {
console.log(res)
})
},
//单选标题
submitForm3(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
this.$message.success('提交成功');
console.log(this.ruleForm3.singleTit);
this.adddanxuanBiaoti(this.ruleForm3.singleTit);
this.flag = true;
} else {
this.$message.error('提交失败');
this.flag = false;
return false;
}
});
},
resetForm3(formName) {
this.flag = false;
this.cutdanxuanBiaoti(this.ruleForm3.singleTit);
this.$refs[formName].resetFields();
},
//单选选项部分
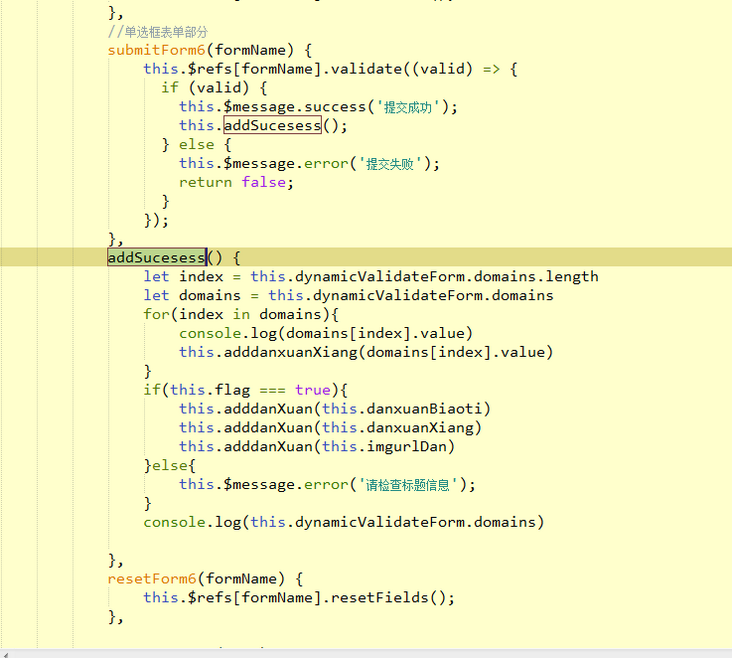
submitForm6(formName) {
this.$refs[formName].validate((valid) => {
if (valid) {
this.$message.success('提交成功');
this.addSucesess();
this.flagger = true;
} else {
this.$message.error('提交失败');
this.flagger = false;
return false;
}
});
},
addSucesess() {
let index = this.dynamicValidateForm.domains.length
let domains = this.dynamicValidateForm.domains
for(index in domains){
//console.log(domains[index].value)
this.adddanxuanXiang(domains[index].value)
}
},
resetForm6(formName) {
this.cutdanxuanXiang(this.danxuanXiang);
this.$refs[formName].resetFields();
},
//整体提交
submitAll() {
if(this.flag === true && this.flagger){
this.adddanXuan(this.danxuanBiaoti)
this.adddanXuan(this.imgurlDan)
this.adddanXuan(this.danxuanXiang)
}else{
this.$message.error('提交失败,请检查提交信息!');
}
console.log(this.dynamicValidateForm.domains)
},
removeDomain(item) {
var index = this.dynamicValidateForm.domains.indexOf(item)
console.log(index);
if (index !== -1) {
this.dynamicValidateForm.domains.splice(index, 1)
}
},
addDomain() {
if(this.dynamicValidateForm.domains.length>2){
this.$message.error('单选最多只能添加3个选项')
return
}
this.dynamicValidateForm.domains.push({
value: '',
key: Date.now()
});
},
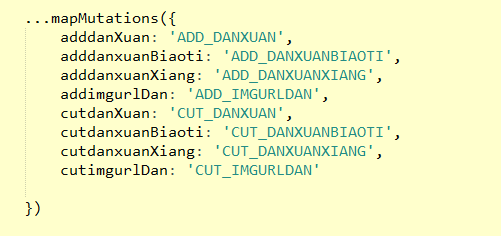
...mapMutations({
adddanXuan: 'ADD_DANXUAN',
adddanxuanBiaoti: 'ADD_DANXUANBIAOTI',
adddanxuanXiang: 'ADD_DANXUANXIANG',
addimgurlDan: 'ADD_IMGURLDAN',
cutdanXuan: 'CUT_DANXUAN',
cutdanxuanBiaoti: 'CUT_DANXUANBIAOTI',
cutdanxuanXiang: 'CUT_DANXUANXIANG',
cutimgurlDan: 'CUT_IMGURLDAN'
})
},
components: {
}
}
</script>
以上是 【element-ui】运用vueX+elementUI 制作问答题,数据增加了之后,页面切换/记载迟缓(延迟0.7s左右),有什么好的解决办法? 的全部内容, 来源链接: utcz.com/a/151565.html








