【element-ui】如图,element-ui回车提交绑定无效,如何解决

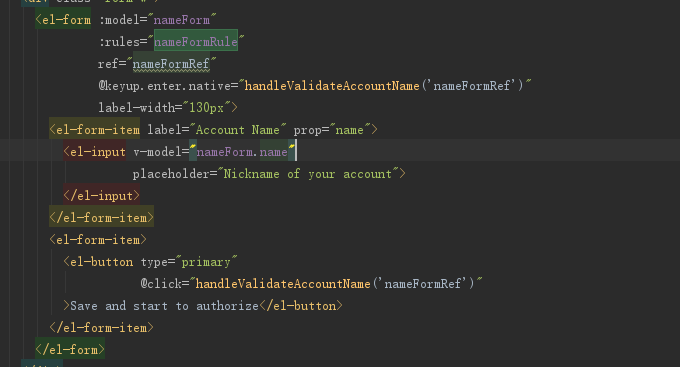
如图,我给el-form帮一个回车提交执行某方法,@keyup.enter.native写在el-form上。我之前用过element-ui就是写在el-form上的。我看到网上查的人家也说@keyup.enter.native就可以了。这次写这里或者写el-input或者写在el-button上都不管用。回车一直是刷新页面,跟普通的表单提交一样的 。
有没有人遇到过,改如何解决?
回答:
W3C 标准中有如下规定:
When there is only one single-line text input field in a form, the user agent should accept Enter in that field as a request to submit the form.
即:当一个 form 元素中只有一个输入框时,在该输入框中按下回车应提交该表单。如果希望阻止这一默认行为,可以在 <el-form> 标签上添加 @submit.native.prevent。
回答:
应该是出发了form原生的submit导致的刷新页面吧。return false就是避免执行form原生的submit
以上是 【element-ui】如图,element-ui回车提交绑定无效,如何解决 的全部内容, 来源链接: utcz.com/a/151568.html








