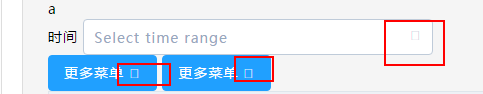
【element-ui】vue使用饿了吗element字体文件不显示
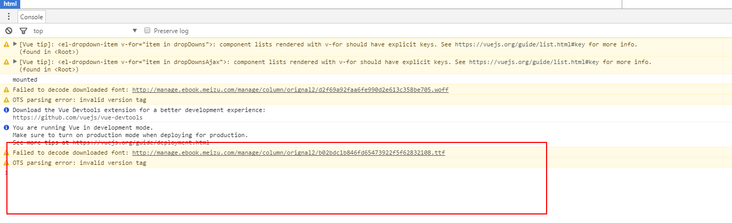
Failed to decode downloaded font: http://manage.ebook.meizu.com/manage/column/orignal2/b02bdc1b846fd65473922f5f62832108.ttfindex:1 OTS parsing error: invalid version tag


使用的 loader 换了两次 也没用 分别是:
{ test: /\.(woff|woff2?|eot|ttf|otf|svg)/, loader: "file-loader" },和
{ test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
},
回答:
奇葩
同样的问题发生在我身上,Google了好大一会儿,webpack配置改来改去好多遍,也检查过element...index.css文件里ttf,woff的路径,都正常!期间无意中发现:我的一个全局css文件里有这么一句
*, *:before,
*:after {
box-sizing: border-box;
margin: 0;
}
MMP(忘了啥时候加上的了), Element字体图标的原理靠的就是通过伪元素:before :after,这种自定义的样式就会给覆盖掉,所以就显示不出来......
回答:
估计是路径错了吧
回答:
config/index.js -> build配置那里,你看下下面两个参数是否少了条左斜杠
assetsSubDirectory: 'static',
assetsPublicPath: '/Pages/opera/',
回答:
请问问题解决了吗?我这边也出现相同问题 element字体图标在vue项目中不显示,报相同的错~
回答:
字体文件路径不对,icon.styl内
src: url('/fonts/sell-icon.eot?u0tu7l') src: url('/fonts/sell-icon.eot?u0tu7l#iefix') format('embedded-opentype'),
url('/fonts/sell-icon.ttf?u0tu7l') format('truetype'),
url('/fonts/sell-icon.woff?u0tu7l') format('woff'),
url('/fonts/sell-icon.svg?u0tu7l#sell-icon') format('svg')
改为src: url('../fonts/sell-icon.eot?u0tu7l') src: url('../fonts/sell-icon.eot?u0tu7l#iefix') format('embedded-opentype'),
url('../fonts/sell-icon.ttf?u0tu7l') format('truetype'),
url('../fonts/sell-icon.woff?u0tu7l') format('woff'),
url('../fonts/sell-icon.svg?u0tu7l#sell-icon') format('svg')
回答:
使用相对路径,命令行会报错
回答:
你这个问题是怎么解决的?
以上是 【element-ui】vue使用饿了吗element字体文件不显示 的全部内容, 来源链接: utcz.com/a/151563.html








