【element-ui】vue+elementUI的collapse如何处理多级嵌套的点击事件?
1、在collapse(包含一个点击事件)中嵌套了一个collapse(包含一个点击事件),在里面的collapse中有一个table,给table添上可多选的按钮,点击每条选框的收没有反应,点击全选框的时候触发的第一个点击事件(这是不应该发生的)。
2、相关代码:
<el-collapse v-loading="loading" element-loading-text="拼命加载中" accordion> <div v-for="item in appList" @click="getRoleList(item.clientId)">//事件1
<el-collapse-item :title="item.clientId+'-'+item.clientName">
<el-collapse accordion v-loading="loading2" element-loading-text="拼命加载中">
<div v-for="role in roleList" @click="getUserUnderRole(role.id)"> //事件2
<el-collapse-item :title="role.roleName">
<div style="margin-top: 0px">
<el-button>批量删除</el-button>
<el-button>批量增加</el-button>
</div>
<el-table :data="baseUser" @selection-change="handleSelectionChange" ref="multipleTable">
<el-table-column type="selection"></el-table-column>
<el-table-column label="用户名" prop="username"></el-table-column>
<el-table-column label="姓名" prop="name"></el-table-column>
<el-table-column label="部门" prop="departmentId"></el-table-column>
<el-table-column label="创建日期" prop="createTime" align="center"></el-table-column>
<el-table-column label="状态" prop="archived" align="center" :formatter="statu"></el-table-column>
<el-table-column label="操作" align="center">
<template scope="scope">
<el-button :plain="true" type="info" @click="bindRoles(scope.row.rolesDtos,scope.row.id)" style="margin-left: 10px">绑定角色</el-button>
<el-button :plain="true" type="warning" @click="eidtMsg(scope.row.username)">修改信息</el-button>
<el-button :plain="true" type="info" @click="resetPaswd(scope.row.username,scope.row.password)">重置密码</el-button>
<el-button :plain="true" type="warning" @click="archiveUser(scope.row.username,1,scope.row.departmentId)" style="width: 88px">封存</el-button>
</template>
</el-table-column>
</el-table>
</el-collapse-item>
</div>
</el-collapse>
</el-collapse-item>
</div>
</el-collapse>
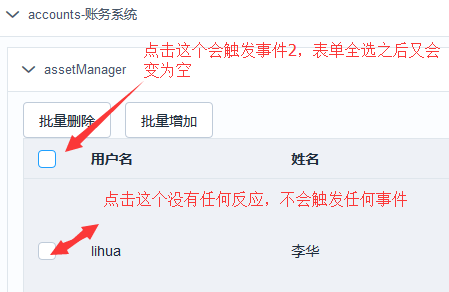
3、问题截图:

4、尝试解决方案:
尝试事件1加上prevent、stop之类修饰符,对事件2事件native修饰符,但是我对这些属性理解不太深,效果不理想。
5、哪位大神不吝赐教,给点意见(另外,我是一个做后端的,以后的趋势是前后端都要会吗)。心累
回答:
是我自己的逻辑错误,事件2所对应的roleList应该变为roleList[item.clientId],
getRoleList(item.clientId)回调回来的数据是通过Vue.set(roleList,clientId,res.data)添加的,不能直接迭代所有的roleList
以上是 【element-ui】vue+elementUI的collapse如何处理多级嵌套的点击事件? 的全部内容, 来源链接: utcz.com/a/151521.html






