【element-ui】TypeError: Cannot read property 'setCheckedKeys' of undefined
在角色资源管理的时候 点击设置资源 弹出资源列表的树 ,并且赋上默认值,但是在第一次调用弹出层的方法,会报这个错,第二次点击的时候不会报这个错 而且 getHalfCheckedKeys也使用不了

handleSetResource(val) { this.Visible = true
this.Status = 'setResource'
const currRes = val.resources
for(const v of currRes){
console.log(v.id)
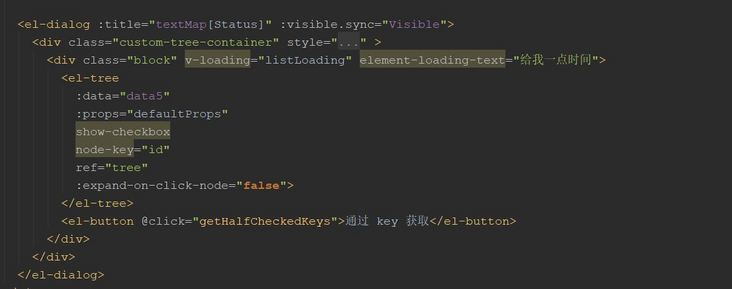
this.$refs.tree.setCheckedKeys([v.id]);
}
},
getHalfCheckedKeys() {
console.log(this.$refs.tree.getHalfCheckedKeys());
},
回答:
应该是第一次弹框的时候,树还没有加载完成,所以获取不到,第二次的时候树已经加载完成,所以可以调用方法。
回答:
在弹出dialog之前执行$nextTick回调函数,确保el-tree已经渲染
this.visible = true;this.$nextTick(() => {
// code
});
以上是 【element-ui】TypeError: Cannot read property 'setCheckedKeys' of undefined 的全部内容, 来源链接: utcz.com/a/151513.html









