【element-ui】element upload on-success为何只触发一次?如何获取上传后 接口返回的id跟url
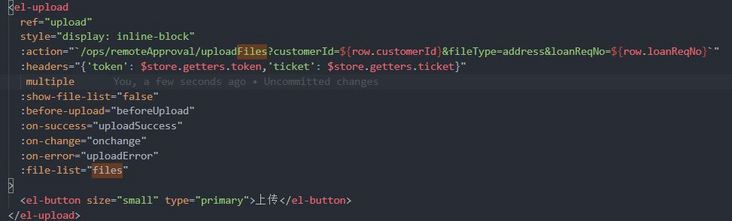
代码如下:
接口请求:
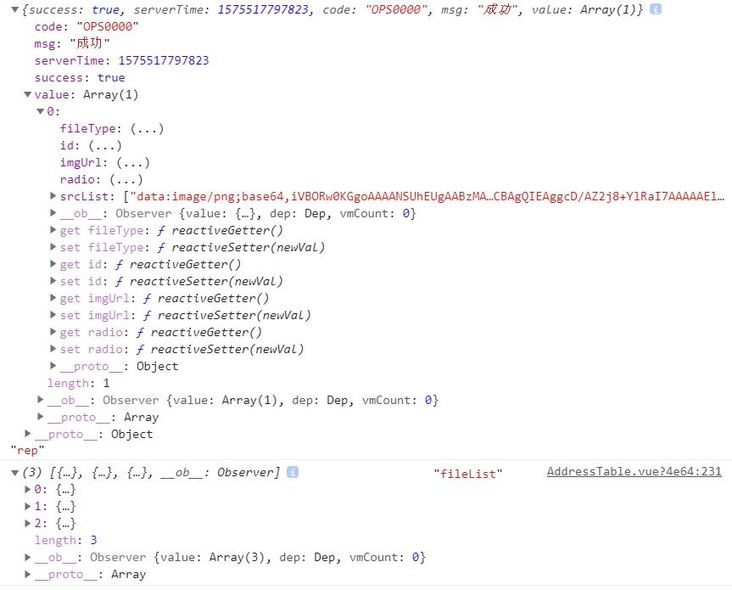
rep是自动上传成功后 后台返回的图片数据 id 跟 imgUrl
现在多张图片上传后 success只走了一次,无法获取全部数据
回答:

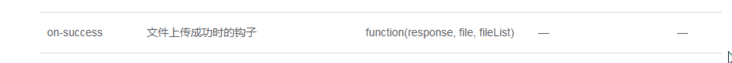
fileList就可以得到所有的上传文件数据啊
回答:
el-upload上传多张图片默认是一张一张传的。想要一次传多张,需要自己写。
定义el-upload中的http-request如:@http-request="uploadFile",
在uploadFile方法中给formData赋值。如:
uploadFile(file) { this.formData.append("file", file.file);
},
假如el-upload的ref="file",在提交按钮的事件中写下如下代码
// 这里是触发上面的uploadFile事件,给formData赋值this.$refs.file.submit();
再然后就是把formData传递给后台了。
以上是 【element-ui】element upload on-success为何只触发一次?如何获取上传后 接口返回的id跟url 的全部内容, 来源链接: utcz.com/a/151430.html








