【element-ui】v-for出来的按钮如何一进入页面自动选中第一个按钮.
请问v-for出来的按钮如何一进入页面自动选中第一个按钮,让第一个按钮变为选中状态
一进入页面让负一层变为选中的状态
回答:
https://element.eleme.io/
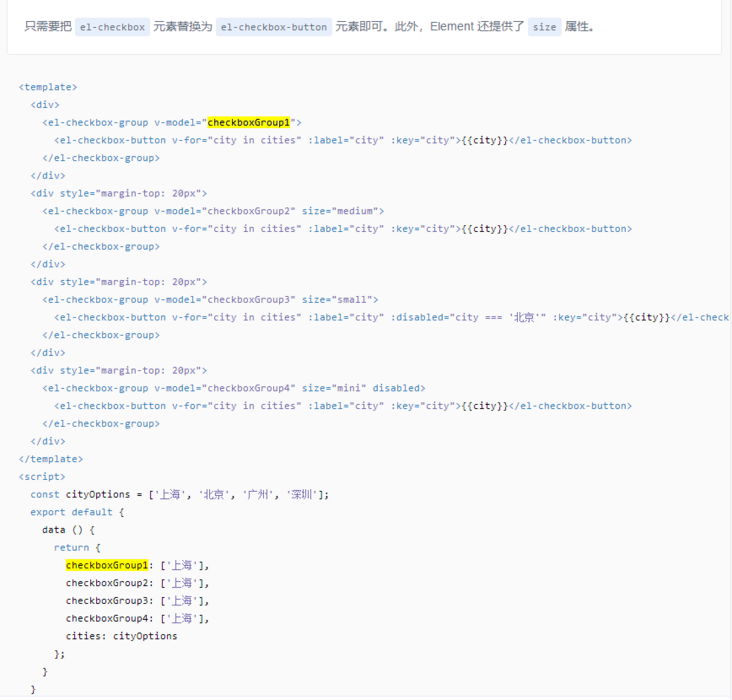
不是可以设置默认值吗
回答:
回答:
你所谓的选中状态是否是该元素的样式和其他不同,如果是往下看:class="{'active':index==0}"
回答:
data(){
return { list:["负一层", "一层"],
active:0
}
}
<template>
<button v-for="(item, index) in list" :key="index" :class="{current: index===0}">{{item}}</button></template>
<style>
.current{ color:red
}
</style>
回答:
<ul> <li v-for="(item, index) in 10" :key="index" :class={active: num === index} @click="num = index">{{item}}</li>
</ul>
data() { return {
num: 0
}
}
.active { color: red;
}
回答:
v-for 里面不就有个 index 值吗 根据 index 值为 0 来进行控制就好了
以上是 【element-ui】v-for出来的按钮如何一进入页面自动选中第一个按钮. 的全部内容, 来源链接: utcz.com/a/151427.html







