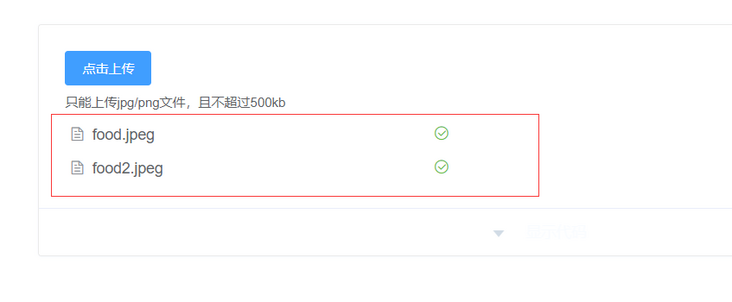
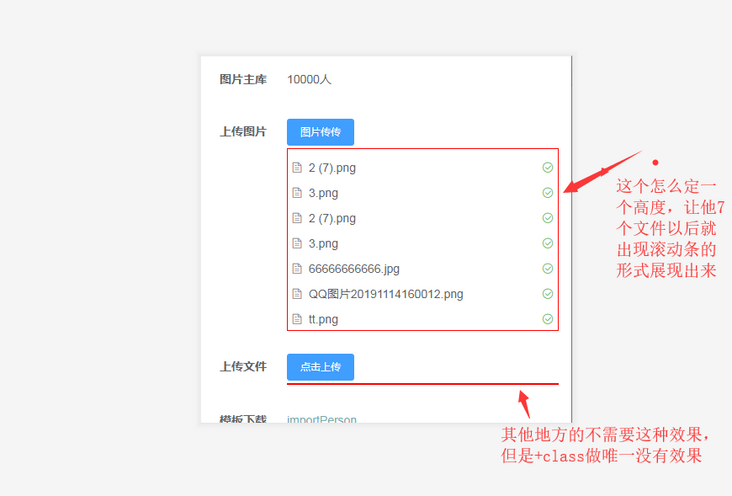
【element-ui】element-ui upload组件上传图片后怎么在显示的内容区加一个框,让显示的内容可以滚动?

回答:
1、设置样式
:root {
--border-width: 0px;
}
.el-upload-list {
border: var(--border-width) solid red;
}
2、监听列表,判断是否显示边框
watch: {fileList: {
deep: true,
handler: function(newValue, oldValue) {
let borderWidth = newValue.length ? "1px" : "0px";
document.getElementsByTagName('body')[0].style.setProperty('--border-width', borderWidth);
}
}
},
3、上传或移除时,fileList需重新赋值,否则无法监听数组的变化
handelSuccess(response, file, fileList){ this.fileList = fileList;
},
handleRemove(file, fileList) {
this.fileList = fileList;
},
回答:
感谢大佬的回答,还有疑问
以上是 【element-ui】element-ui upload组件上传图片后怎么在显示的内容区加一个框,让显示的内容可以滚动? 的全部内容, 来源链接: utcz.com/a/151435.html








