【element-ui】element-ui 日期选择组件如何修改today标记

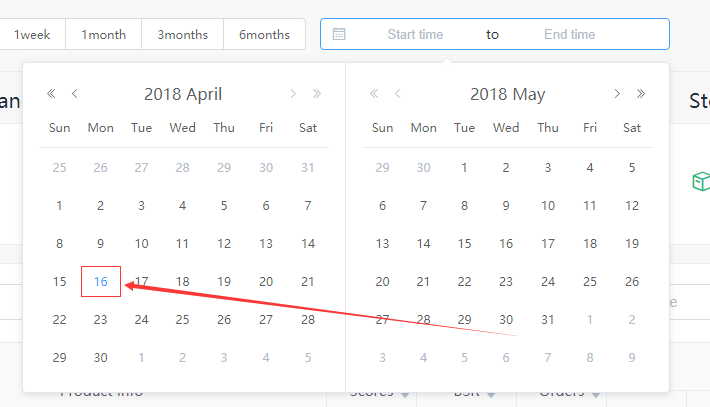
如图,element-ui日期组件默认给我们标记了当天的日期,这个日期跟系统的时期对应。因为我们做的是跨境的项目,现在想自定义蓝色的today标记,改为太平洋时间对应的当前日期。如何做到呢?
找了官网的文档,有自定义日期值的default-value,没有改today标记的
回答:
1.首先我觉得这个当前时间是根据系统时间或者浏览器时间来的,如果你的用户在其他市区,那么这个当前时间和你看到的应该是不一样的,所以不用改
2.我记得moment是可以设置local的,element datetimepicker应该是依赖于moment的
以上是 【element-ui】element-ui 日期选择组件如何修改today标记 的全部内容, 来源链接: utcz.com/a/151425.html








