【element-ui】vue-cli+webpack+element-ui+Editor创建的项目,webpack打包后找不到css,js的路径
在cmd命令行运行webpack+element-ui+vue-cli和Editor,项目正常运行
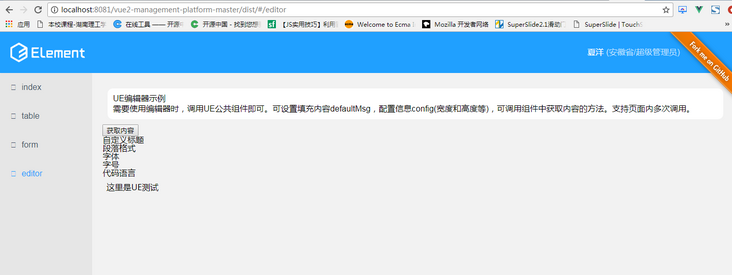
但是经过webpack打包后,将压缩后的文件夹dist放在服务器下,就变成了这样子
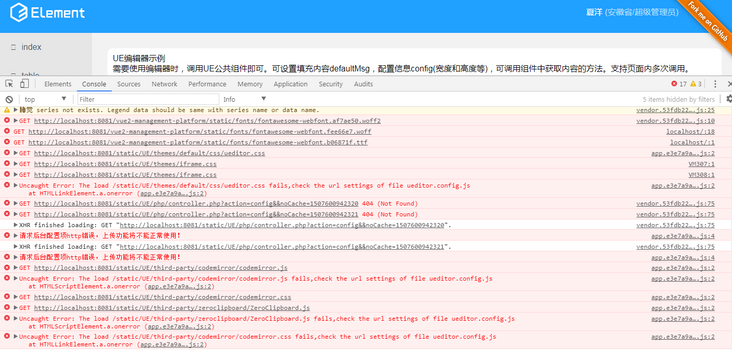
错误显示:
回答:
问题已经解决:在生产环境下自己去css修改字体的font的路径(这个要根据浏览器给出的地址错误提示)
百度富本文编辑 是在UE编辑器的配置static/UE/ueditor.config.js中,本地开发写window.UEDITOR_HOME_URL = "/static/UE/"即可。根据你自己的文件路径进行修改
回答:
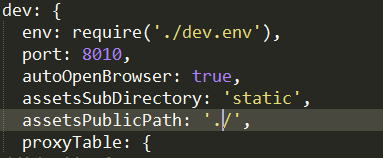
打包时改下config下的index.js中的路径
assetsPublicPath: './',

以上是 【element-ui】vue-cli+webpack+element-ui+Editor创建的项目,webpack打包后找不到css,js的路径 的全部内容, 来源链接: utcz.com/a/151284.html








