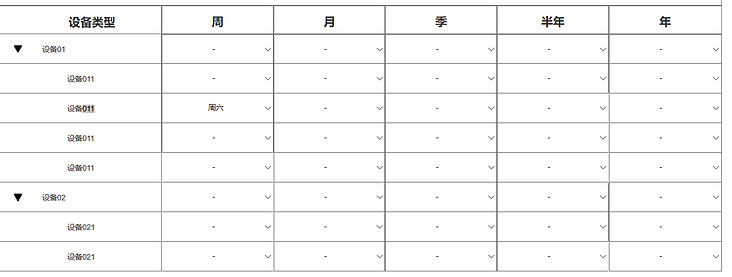
【element-ui】el treeTable每个格都插入下拉框,请问怎么做
需求是这样的,treeTable,每个格都插入下拉框,普通的知道,但是换成tree就不知道怎么做了,请问有什么解决办法吗,找了很久的插件找到一个vxe-table可以做但是项目vue版本太低不能用。
代码
<el-table :data="formatData" :row-style="showRow" v-bind="$attrs"> <el-table-column v-if="columns.length===0" width="150">
<template slot-scope="scope">
<span v-for="space in scope.row._level" :key="space" class="ms-tree-space"/>
<span v-if="iconShow(0,scope.row)" class="tree-ctrl" @click="toggleExpanded(scope.$index)">
<i v-if="!scope.row._expanded" class="el-icon-plus"/>
<i v-else class="el-icon-minus"/>
</span>
{{ scope.$index }}
</template>
</el-table-column>
<el-table-column v-for="(column, index) in columns" v-else :key="column.value" :label="column.text" :width="column.width">
<template slot-scope="scope">
<span v-for="space in scope.row._level" v-if="index === 0" :key="space" class="ms-tree-space"/>
<span v-if="iconShow(index,scope.row)" class="tree-ctrl" @click="toggleExpanded(scope.$index)">
<i v-if="!scope.row._expanded" class="el-icon-plus"/>
<i v-else class="el-icon-minus"/>
</span>
{{ scope.row[column.value] }}
</template>
</el-table-column>
</el-table>
回答:
利用 el-table-column 提供的插槽来实现自定义表格内容, 把需要添加列改成下面即可
<el-table :data="tableData" style="width: 100%;margin-bottom: 20px;" row-key="id"
border default-expand-all
:tree-props="{children: 'children', hasChildren: 'hasChildren'}">
<el-table-column prop="type" label="设备类型" width="180">
</el-table-column>
<el-table-column prop="week" label="周" width="180">
<template slot-scoped="scoped">
<el-select>
<el-option>1234</el-option>
</el-select>
</template>
</el-table-column>
<el-table-column prop="day" label="日">
<template slot-scoped="scoped">
<el-select>
<el-option>1234</el-option>
</el-select>
</template>
</el-table-column>
</el-table>
export default { data() {
return {
tableData: [{
id: 1,
type: '设备类型1',
week: '',
day: '',
children: [{
id: 11,
type: '设备11',
week: '',
day: ''
}, {
id: 12,
type: '设备12',
week: '',
day: ''
}]
}, {
id: 2,
type: '设备类型2',
week: '',
day: '',
children: [{
id: 21,
type: '设备021',
week: '',
day: ''
}, {
id: 22,
type: '设备022',
week: '',
day: ''
}]
}]
}
}
}
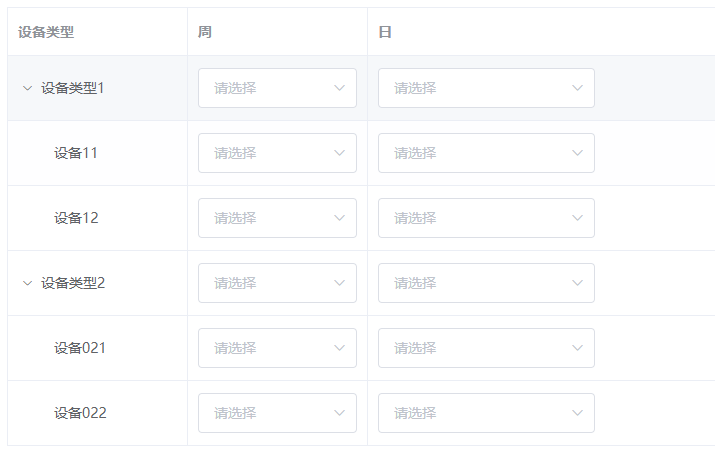
呈现效果

以上是 【element-ui】el treeTable每个格都插入下拉框,请问怎么做 的全部内容, 来源链接: utcz.com/a/151303.html









