【element-ui】elementUI el-input 怎样才可以绑定数组?
项目开发遇到到el-input绑定数据,结果页面报错。请教怎么处理?
<template> <div class="container">
<div>
<el-input type="textarea" v-model="ids" placeholder=""></el-input>
</div>
</div>
</template>
<script>
export default {
data() {
return {
ids: [1, 2]
};
}
};
</script>
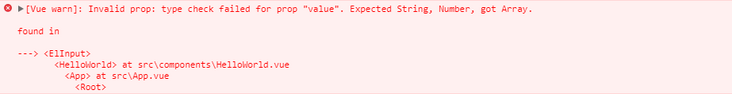
报错:
目标实现效果:
回答:
报错是因为:
props: { value: [String, Number]
}
限制了只能为 String或 Number 类型。
想绑定数组,只能 使用v-for 多加几个 el-input 分别绑定了。
回答:
如果仅有一个输入框,仅想绑定数组中的某个值:
<el-input type="textarea" v-model="ids[0]" placeholder=""></el-input> //0代表第一个,1代表第二个如果根据数组来循环创建输入框:
<el-input type="textarea" v-for="item in ids" v-model="item" placeholder=""></el-input>回答:
。。。。。不能绑定数组,你绑个数组想让它展示什么。。
以上是 【element-ui】elementUI el-input 怎样才可以绑定数组? 的全部内容, 来源链接: utcz.com/a/151268.html








