【element-ui】vue如何用指令给组件slot添加元素
例如我想要一个指令v-opts="[1,2,3]"自动给el-select加上el-option
变成
<el-select v-opts="[1,2,3]"></el-select>// 编译成
<el-select>
<el-option value="1"></el-option>
<el-option value="2"></el-option>
<el-option value="3"></el-option>
</el-select>
我要怎么写呢?
回答:
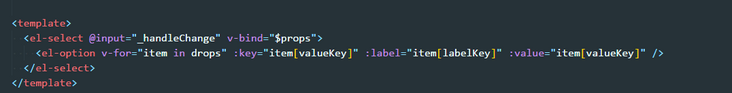
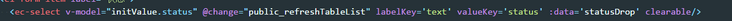
这种的话与其用指令 不如你把 el-select和 el-option封装成一个组件,然后调用的时候直接传数组过去就行了
类似于下图

回答:
注意,在 Vue2.0 中,代码复用和抽象的主要形式是组件。然而,有的情况下,你仍然需要对普通 DOM 元素进行底层操作,这时候就会用到自定义指令。
如楼上所言,封装成组件,opts 作为props参数传入。
以上是 【element-ui】vue如何用指令给组件slot添加元素 的全部内容, 来源链接: utcz.com/a/150692.html









