axios可以解决跨域访问的问题吗?
在vue2中使用的vue,到现在遇到跨域的问题,不能跨域访问。有办法解决吗?前提是必须使用axios。 还有,axios和vue-resource哪个好些?
回答:
首先,用 axios 比较好,现在是 vue2 官方推荐,vue-resource 已经不再维护了。
见知乎回答:请问vue2官方推荐的Ajax插件axios地址是哪个呢?
然后, axios 的跨域问题,分以下几种情况:
1、 server 端不支持跨域,比如遇到下面的错误就是这种情况
No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://xxx.com/' is therefore not allowed access.
解决方案:如果 server 端是自己开发的,那么修改相关代码支持跨域即可。如果不是自己开发的,那么可以自己写个后端转发该请求,用代理的方式实现。
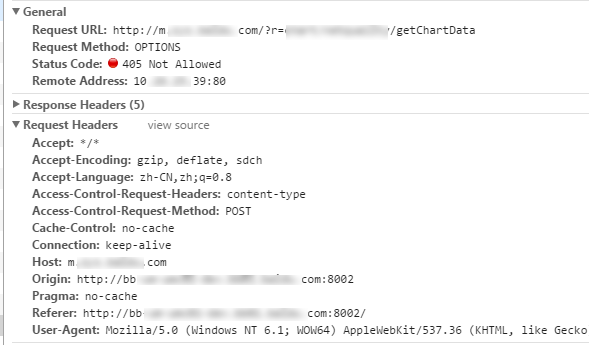
2、 server 端支持跨域,但不能响应 OPTIONS 请求,比如在开发者工具中看到下图中的情况,说明 Nginx 不能响应 OPTIONS 请求。

出现 OPTIONS 请求的原因:
跨源资源共享标准通过新增一系列 HTTP 头,让服务器能声明哪些来源可以通过浏览器访问该服务器上的资源。另外,对那些会对服务器数据造成破坏性影响的 HTTP 请求方法(特别是 GET 以外的 HTTP 方法,或者搭配某些MIME类型的POST请求),标准强烈要求浏览器必须先以 OPTIONS 请求方式发送一个预请求(preflight request),从而获知服务器端对跨源请求所支持 HTTP 方法。在确认服务器允许该跨源请求的情况下,以实际的 HTTP 请求方法发送那个真正的请求。服务器端也可以通知客户端,是不是需要随同请求一起发送信用信息(包括 Cookies 和 HTTP 认证相关数据)。
解决方案如果 server 端也支持简单请求(见下方定义),特别是 axios POST请求时,默认使用 JSON 格式,改成 string 问题就解决了!官方推荐的修改方法;如果 server 端只支持 JSON 格式的 POST 请求,看看能不能修改 server 的配置,让它支持 OPTIONS,参考资料;如果 server 改不了,那就又只能自己写代理了。
简单请求:1. 只使用 GET, HEAD 或者 POST 请求方法。如果使用 POST 向服务器端传送数据,则数据类型(Content-Type)只能是 application/x-www-form-urlencoded, multipart/form-data 或 text/plain中的一种。2. 不会使用自定义请求头(类似于 X-Modified 这种)。
回答:
跨域post实例,用到了qs组件来避开ajax信使请求,并兼容Android。
import axios from 'axios';import qs from 'qs';
axios.post('http://www.xyz.com/request', qs.stringify(params))
.then(response => {
console.log(response);
})
.catch(err => {
console.log(err);
});
================== 这个很管用
回答:
你需要这个:https://bird.ioliu.cn/
回答:
我遇到这个问题,前台不知道他们怎么设置的。后台代码贴出来给你们看看;问题解决了;
List<PubXtzdBo> pubXtzdBos = pubXtzdService.getPubXtzdNodesById(481L, null, 1);
String data = JsonUtil.toJsonNonNull(pubXtzdBos);
OutputStream out = response.getOutputStream();
out.write(data.getBytes("UTF-8"));//以UTF-8进行编码
response.setHeader("Access-Control-Allow-Origin", "*");
//告诉浏览器编码方式
response.setHeader("Content-Type","text/html;charset=UTF-8" );
回答:
总的来说,axios不支持jsonp,所以不能解决跨域问题,像楼上就是用的CORS(跨域资源共享)方案解决的跨域问题。
回答:
fetch,自带的方法window.fetch,发现也可以
回答:
跨域跟axios没什么关系,配置服务器的cros,或者jsonp,常用的跨域解决方案就可以了
参考此问题
https://segmentfault.com/q/10...
回答:
楼上说的很有道理,但是怕太长了楼主懒得看
简单来说,跨域是浏览器做的安全限制
实现跨域和具体用某个ajax库没有什么关系,具体可以搜索关键字"前端实现跨域的方法"大概有4种主要方法
相信楼主会找到答案
以上是 axios可以解决跨域访问的问题吗? 的全部内容, 来源链接: utcz.com/a/150653.html







